linear-gradient() 用来实现渐变的图像
background-clip 指定对象的背景图像向外裁剪的区域
text-fill-color 指定文字的填充颜色
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;linear-gradient()可以指定渐变角度和颜色,例子中是从上至下的颜色变换
立即学习“前端免费学习笔记(深入)”;
background-clip:text 已文字的形状作为裁剪区域
text-fill-color:transparent 文字的填充色是透明的
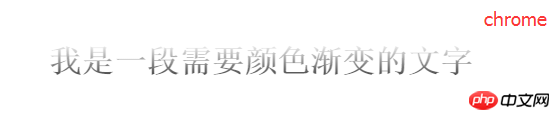
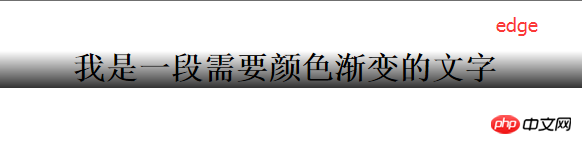
效果如下:



chrome和较新版本的firefox都支持background-clip和text-fill-color属性,需加 -webkit- 前缀
IE都不支持 background-clip属性的text值
以上就是CSS如何实现文字颜色渐变的实例的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号