
The following editor will bring you an example of how to implement asynchronous file upload using native JavaScript. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look.
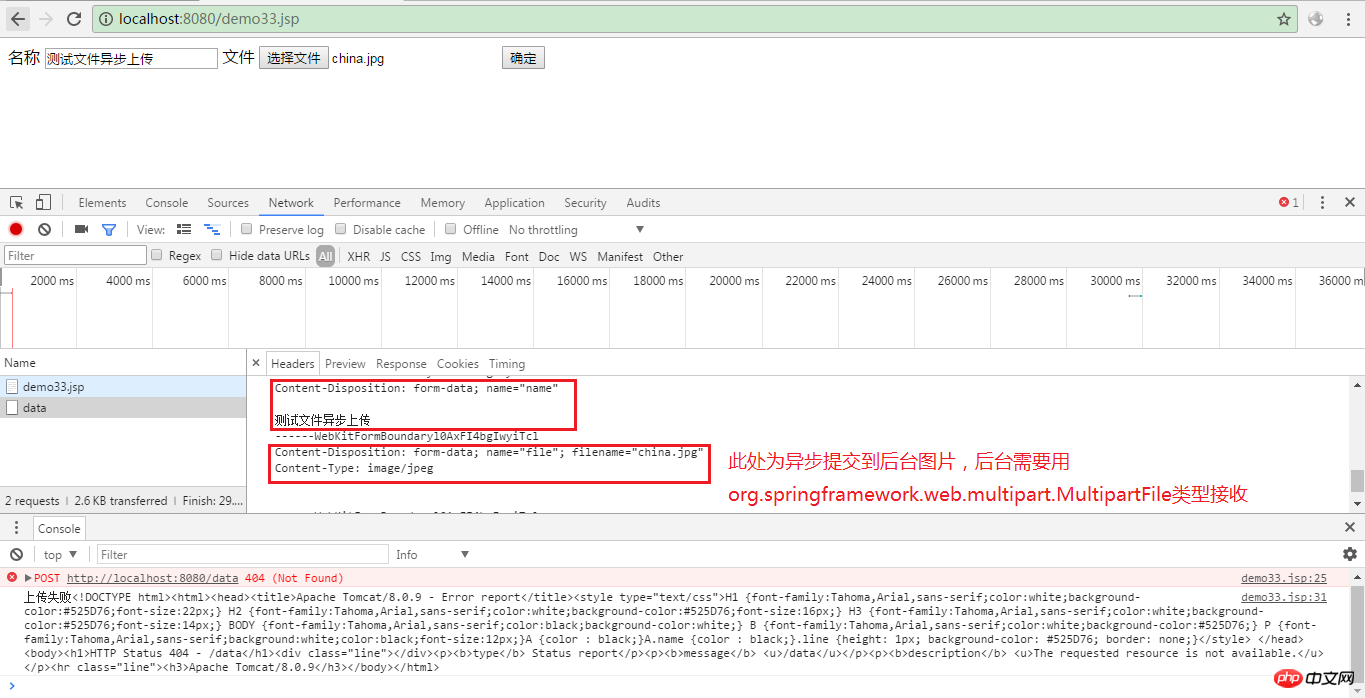
Rendering:

##Code: (demo33.jsp)
The above is the detailed content of JavaScript method to implement asynchronous file upload. For more information, please follow other related articles on the PHP Chinese website!




