
1. Data and types
As the saying goes, birds of a feather flock together, and people are divided into groups; here, people and things are distinguished according to categories. The same goes for our data. Using computers, we can process numerical values, text, and various data such as graphics, audio, and video. Different data have their own types. This is the data type we are talking about.
JavaScript is a weakly typed language. We will see this sentence in various JS introductory books; the popular explanation is that when we define a variable in JavaScript, we will not preset what type of data is stored in the variable (please refer to js variables and java (Contrast), you can only usevarto declare variables. At this time, you can adapt to changes by staying unchanged, and any type of data can be stored in this variable. Note: In JavaScript, variables don’t have categories, but data does.
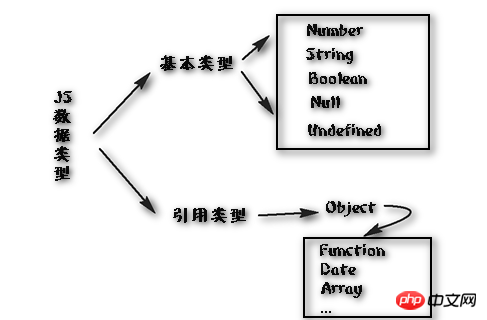
Let’s take a look at thedata typesin JS. The following data types are defined in js : Generally divided into basic data types (simple data types) and reference data types (complex data types). Today we introduce the following basic data types.
JavaScript does not distinguish between integers and floating point numbers, and uniformly uses Number to represent numerical values.
321; // 整数321 3.24 ; // 浮点数 3.14 1.1314e5; // 科学计数法表示 1.1314*100000,结果为113140 NaN ; // NaN表示Not a Number,当无法计算结果时,使用NaN表示 Infinity ; // 表示无限大,当数值超过了JavaScript的数值型能表示的最大范围时,使用Infinity表示
Copy after login
|
Numerical data is mainly used to perform four arithmetic operations. Numerical data can be directly used to perform four arithmetic operations. The rules are consistent with mathematics:
1+1; // 2 (3+5)*0.5; //4 1/0 ; // Infinity 0/0; //NaN 1%2; //1 %取余
Copy after login
|
‘hello’ ; // hello 文本 “world”; // world 文本
true ; // 这是一个true值 false; //这是一个false值 1>2 ; // 这是一个 false值 0<=1 ; // 这是一个 true值
null means an empty value, which means it is "empty". There is only one value, null, and undefined also means nothing. , In many cases, null and undefined both represent "none" values, and it is of little significance to distinguish between them. In most cases, we should use null. Undefined is only useful when determining whether the function parameters are passed. However, the default value of uninitialized variables is undefined.
a = null ; // a里面的值为空 a = undefined; // 不建议这么写, 此时和 a = null 几乎没什么区别
| ##Current usage, |
(2) As an object prototype chain. End point.
##
Object.getPrototypeOf(Object.prototype); //结果为 null
| (1) When the variable is declared but not assigned, it is equal to undefined. | (2
(4) When the function does not return a value, it returns undefined by default. #
var i; i // undefined function f(x){console.log(x)} f() // undefined var o = new Object(); o.p // undefined var x = f(); x // undefined
The above is the detailed content of js data types in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




