
This article mainly introduces the relevant information on how to loop the Map data in the List in jstl in javaweb. I hope this article can help everyone understand and master this part of the content. Friends who need it can refer to it
Detailed explanation of how jstl in javaweb loops Map data in List
The first way:
1: Background code ( Test)
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
model.addAttribute("list", list);2: Front page (test)
<c:forEach items="${list }" var="data">
<p>${data.id} : ${data.name}</p>
</c:forEach>3: Page Display content

Second way:
1: Background code (test)
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
model.addAttribute("list", list);2: Front page (test)
<c:forEach items="${list }" var="data">
<c:forEach items="${data }" var="test">
<p>${test.key} : ${test.value}</p>
</c:forEach>
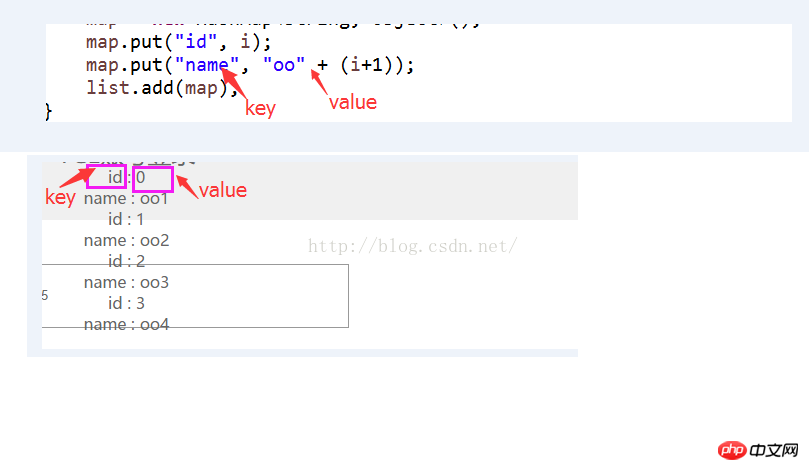
</c:forEach>3: Page display content

The above is the detailed content of Example analysis of how jstl loops Map data in List in Javaweb. For more information, please follow other related articles on the PHP Chinese website!




