
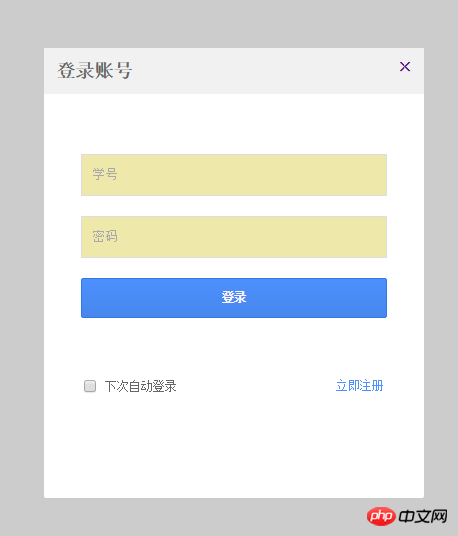
Similar to Baidu's login pop-up box, it can be implemented with jquery's fadeIn(), hide(), show(), slideDown() and other animation functions. Here is the html5
code:

Summary: To obtain a document element, you can set an empty class for the element and obtain it by the empty class name, such as the above get.close; when writing the form can be placed in
*{ padding: 0px; margin: 0px; } ol,ul{ list-style:none; } a{ text-decoration: none; } input,label{ vertical-align: middle; }
The above is the detailed content of How to write a login popup box using JQuery. For more information, please follow other related articles on the PHP Chinese website!




