
HTML5 Academy-Coder: The first parameter of the timer includes several different writing methods, which can be function names, anonymous functions, and JS code strings , and some interview questions will appear in the writing method of "function call".
So, what do these different writing methods mean? The first parameter that appears in the timer, where is the scope created?
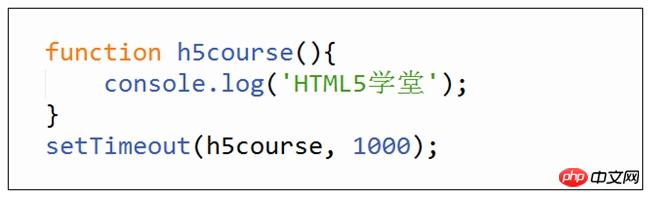
This is the most common writing method, which means that after a fixed millisecond , add the function with this function name to the execution queue and let it execute.

When a function has parameters, many people will use this calling method.

Both setTimeout and setInterval can accept strings (as the first parameter), but this writing method is not recommended. The reason is: in order to be able to run, the string will be converted through the eval method when the code is executed.
eval method, its function is to execute the string as JS. Although eval can solve many problems and has a great effect, it has also been widely criticized for its performance issues, security issues, and the differences between JS strict mode and non-strict mode.
Due to these shortcomings, many developers try to avoid using it in their projects and codes.
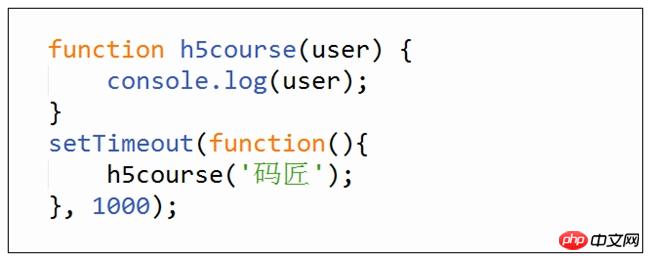
When the function has parameters to be passed, but the string writing method cannot be used, at this time, the writing method of anonymous functions comes in handy.

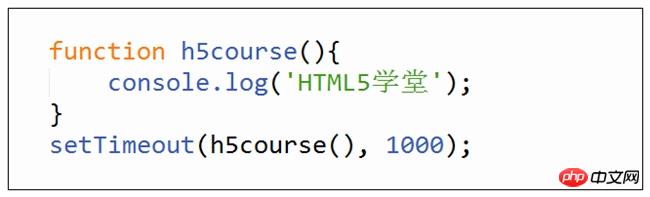
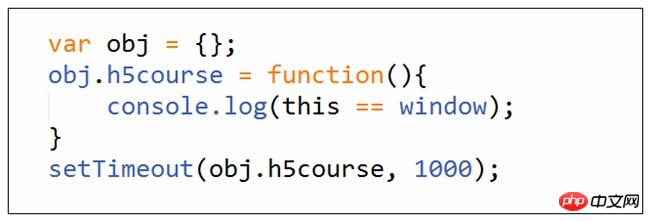
This writing method is wrong in itself and can hardly be found in actual development. Of course, it occasionally appears in the form of "pits" during interviews...

#The first function here will be executed immediately when the timer line of code is executed. , and what is returned is the return value of the h5course function, not the function itself. If the function returns the default return value undefined, setInterval will not report an error.
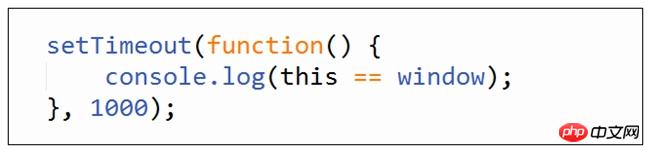
The first parameter of the timer will be executed in the global scope, so 'this' in the function will point to this global object

The running result is true

The running result is true

Tips: Please see the answer at the bottom of the article

Tips: Please see the answer at the bottom of the article

Tips: Please see the answer at the bottom of the article
When the function to be executed has no parameters, you can directly call it using the function name
When you need to call the callback function When passing parameters in, do not use strings as parameters, use anonymous functions as parameters, and execute the callback function inside the anonymous function.
The function will be executed in the global scope
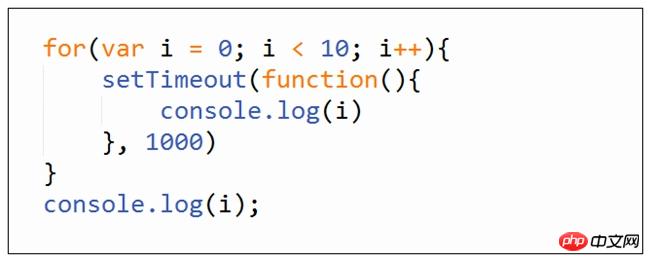
The first question: output 10 first, then about 1 second later, output 10 at the same time 10.
The second question: about 1000 milliseconds (that is, about 1 second)
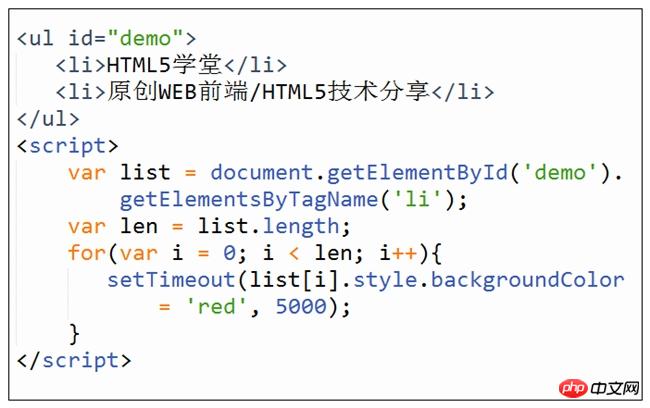
The third question: When the function is executed, the background color of the two li is immediately set to red, after about 5000 milliseconds After that, the console reported an error (two errors), and the error content was "red is not defined"
Life is hard and coding is not easy, but don't forget to smile!

This picture comes from the book "You Look So Beautiful Today" by "[Beauty] Liz Cremo (author)"
The above is the detailed content of How to implement JS timer. For more information, please follow other related articles on the PHP Chinese website!




