
ESLint is a code detection tool used to identify ECMAScript and give reports according to rules. Use it to avoid low-level errors and unify the code style.
But sometimes ESLint errors prevent the program from running. At this time, we want to close this ESLint.
Turn off the ESLint method in the vue project: Find the ##build folder --->webpack.base.conf. js---->module
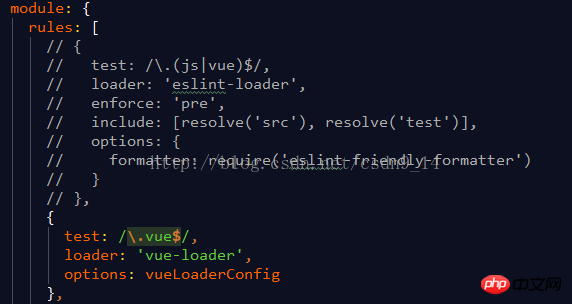
Comment out these codes, as shown in the picture:

Then restart the service,
npm run dev
That’s it.
The above is the detailed content of How to turn off ESLint in vue project. For more information, please follow other related articles on the PHP Chinese website!




