
The prototype chain in js is a part of knowledge that is difficult to understand, and inheritance depends on the prototype chain, so the prototype chain is something we must master. Before learning about the prototype chain, we need to introduce the prototype. It is recommended that this part focus on understanding, and rote memorization is not recommended.
1. Prototype
#In js, only function objects have prototypes, and prototypes are also objects. For example, we create a save function and check its type through typeof. The return value is "object", indicating that it is actually an object. 
Figure 1 Function object
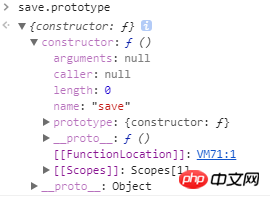
So what content does the prototype of the function contain? By printing the output, we can see that the prototype contains two parts, one is constructor, and the other is proto. Let’s first understand the constructor, and we will introduce proto later. 
Figure 2 Prototype of Function Object
Anyone who has studied Java knows that constructor means constructor, which contains some information about the constructor, such as parameters, caller, etc.
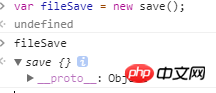
As mentioned before, only function objects have prototypes, so do ordinary objects have prototypes? The following is verified through an example, and an object fileSave is constructed through save. 
Figure 3 Ordinary Object
As can be seen from the above example, ordinary objects do not have prototypes, but they have proto attributes.
Summary: From the above analysis, we learned that function objects have prototype attributes, while ordinary objects do not have prototype attributes.
2. Prototype chain
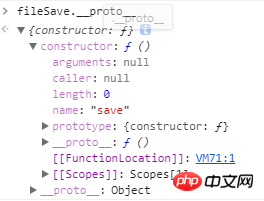
The implementation of the prototype chain relies on the proto attribute, which can be understood as a pointer in C language, in java citation. In js, what does proto point to? Still throwing an instance, let’s print out the proto attribute of fileSave: 
Figure 4 Object’s proto
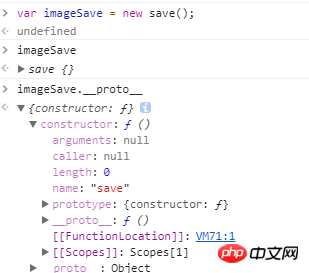
Have you discovered anything? The proto value of fileSave is the same as the prototype of the save function object in Figure 2, that is, proto points to the prototype of save. We know that the fileSave object is created through new save();, so we conclude that fileSave's proto points to the prototype of its constructor object. In order to verify the result, we create an object imageSave through save again and take a look at its proto attribute value. 
We found again that imageSave's proto points to the prototype of save. Therefore, we can know that the object's proto points to the prototype of its constructor. Then, save is also an object, and its prto should point to the prototype of its constructor, that is, the prototype of Function. 
In addition, we know from the first section that the prototype is also an object, what is the direction of its proto attribute? Speaking with an example, the save.prototype.proto value is printed below. 
Figure 5 save.prototype.proto
From Figure 5, we know that the value of save.prototype.proto is the prototype of Object. We are very curious about the value of proto of Obejct.prototype. Let’s print it out and see. 
is null, which is understandable. After all, it is actually the top-level object.
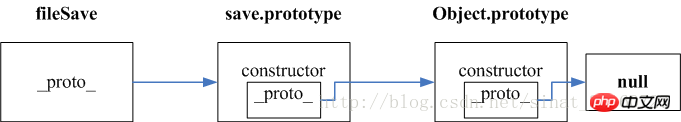
From the above analysis, the following chain diagram is obtained: 
Figure 6 Prototype Chain
Summary: Through the analysis of this section, we learned that the implementation of the prototype chain relies on objects protoProperties. If you create an object through a function object, the proto property of the object points to the prototype of its constructor.
3. Inheritance
Before talking about inheritance, let’s first learn about attribute search. In js, it will look for attributes according to the prototype chain. If it does not have it, it will look up according to the proto attribute. Let's first write a piece of example code.
save.fileName = "oo"save.prototype.fileName = "lili";fileSave.fileName = "haha";

If we print the value of fileSave.fileName at this time, it is obvious that what we get is "haha". But if I remove fileSave.fileName = "haha";, what will be output when printing again? 
From the printing results, we know that the fileName attribute will be found according to the proto attribute, that is, the required attributes will be queried according to the chain diagram in Figure 5. Here, if there is no save.prototype.fileName = "lili"; this assignment code, what is printed is undefined, because there is no corresponding attribute in the prototype chain. Some people may ask why "oo" is not output. Indeed, we can see the assignment code save.fileName = "oo" from the code, but we need to know that save is a function object. When this code is executed, finName will Under the constructor, not in the prototype, similar to static properties in Java (here they cannot be accessed through the instance object).
Remember: when calling properties through ordinary objects, the search will only be found in the properties of the prototype, not in the constructor. If it is not found in the save prototype, it will be searched in save.proto, and so on.
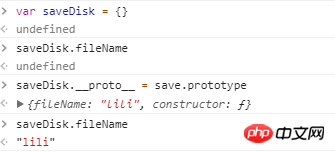
If you know the property search method, then implementing inheritance is very simple. For example, we create an empty object saveDisk. If I want to access the fileName in save, we only need to set the value of proto of saveDisk equal to the prototype of save (simply understood as linking two unrelated iron objects) together).
saveDisk._proto_ = save.prototype

The above is the detailed content of Understanding of prototype chain and inheritance in js. For more information, please follow other related articles on the PHP Chinese website!




