
This article mainly introduces the implementation code of the display problem after the Table is hidden in BootStrap. Friends who need it can refer to it.
At the beginning, the table was hidden first. Due to the judgment conditions, it was displayed, and the result appeared. Dislocation problem.
//前台代码://后台代码: if (resp.data.gch_faultanalysis.length!=0) { console.log("gch_faultanalysis不为空!"); element.find("#faultanalysis-head").css("display","block"); element.find("#faultanalysis-table").css("display","block"); element.find("#faultanalysis-table").bootstrapTable({ columns:resp.data.faultanalysisVar, pagination:"true", //sidePagination:"client", search:"true", clickToSelect: true, data: resp.data.gch_faultanalysis, singleSelect:"true", showColumns:"false", showRefresh:"true", showToggle:"true", maintainSelected:"true", //height:"413" }); }faultanalysis-table
The following error display appears:

After search and analysis, you only need to change the block marked in red in the above code, and this will not correct
//前台代码://后台代码: if (resp.data.gch_faultanalysis.length!=0) { console.log("gch_faultanalysis不为空!"); element.find("#faultanalysis-head").css("display","block"); element.find("#faultanalysis-table").css("display",""); element.find("#faultanalysis-table").bootstrapTable({ columns:resp.data.faultanalysisVar, pagination:"true", //sidePagination:"client", search:"true", clickToSelect: true, data: resp.data.gch_faultanalysis, singleSelect:"true", showColumns:"false", showRefresh:"true", showToggle:"true", maintainSelected:"true", //height:"413" }); }faultanalysis-table
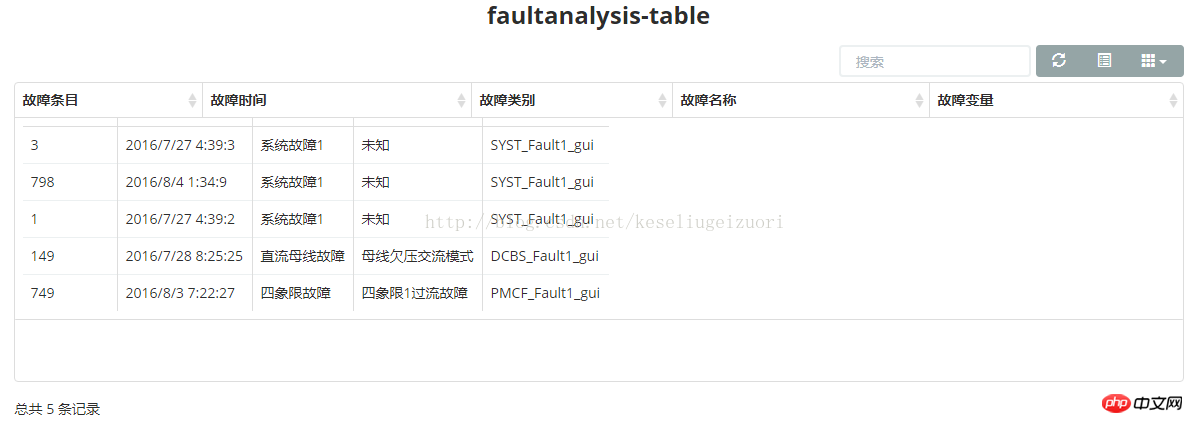
The modified screenshot is as follows:

The above is the detailed content of Examples to explain the display problem of Table after hiding in BootStrap. For more information, please follow other related articles on the PHP Chinese website!




