
This article mainly introduces the example of implementing the mouse drag and drop multi-selection function in js. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
Recently I made a function of using mouse drag and drop to multiple-select, so I sorted out my ideas and wrote a small demo:
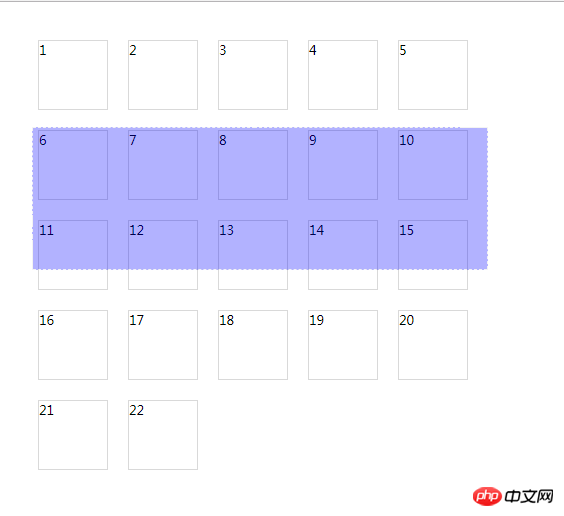
The mask appears:

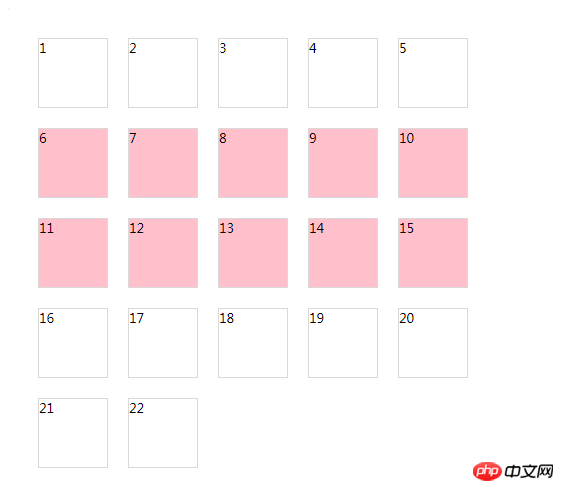
The block covered by the mask is the selected block (the background color is pink)

The following is the specific code, and the comments are in the text for communication with everyone.
The above is the detailed content of Detailed explanation of JavaScript code to implement mouse drag and drop multi-selection function. For more information, please follow other related articles on the PHP Chinese website!




