
This article mainly introduces you to common problems and solutions about Razor in Asp.net MVC. The article introduces it in detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s follow the editor to learn together.
Preface
I have recently been learning Asp.net MVC Razor and encountered a lot of problems while using it, so I wanted to summarize it. This is how inexperienced children gain experience through bumping into each other. Without further ado, let’s take a look at the detailed introduction:
1. The error message of Datatype cannot be customized
This may be A bug in Asp.net MVC. The DataType is defined in the ViewModel as the Date field:
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }The HTML generated by Razor is as follows:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Required error The message is the same as defined, but the DataType message is not? ? Since DataType has public properties for custom messages, why doesn't it work? If anyone knows, please leave a message.
Solution:
Replace the original message when loading the page through Javascript.
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. The English date in the d-MMM-yy format has an error in the verification in IE, but there is no problem in Chrome
Razor model binding settings are as follows:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge test situation: An error message with an incorrect date is displayed.

Chrome test situation: There is no error message! !

#If the date is in the same format other than English, an incorrect date error message will be displayed. What's the matter?
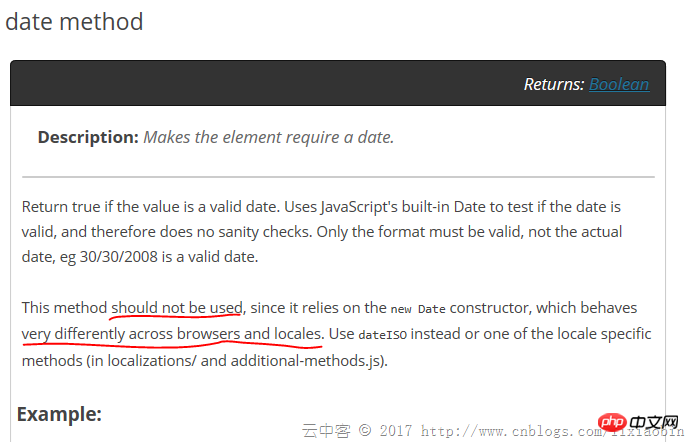
The official website (http://jqueryvalidation.org/date-method/) actually has instructions:

Look at the JS code:
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO only supports verification in yyyy-MM-dd or yyyy/MM/dd format. There is no choice but to rewrite a verification method to overwrite the original one.
Solution:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));Just customize a DateCheck function.
3. DropDownList setting default selection items occasionally become invalid
Action side settings:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View side settings:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })Occasionally, such settings cannot select the options set in Action. If you know the reason, please leave a message.
Solution: Replace the SelectItem list with SelectList.
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Automatic password input prompts cannot be disabled in Chrome
autocomplete = "off" is no longer valid after Chrome 58. This is a browser problem and there is nothing we can do about it.
5. The Disabled control value is not uploaded to the server
Solution: Use Javascript to upload the control before submitting The Disabled attribute is deleted, and the Disabled attribute is restored after the submit is completed.
6. The control value of Html.HiddenFor() is not updated
Since HiddenFor uses the ModelState data by default, the ModelState verification fails. In case the screen is reloaded the HiddenFor control data may be old.
Solution:
ModelState.Clear();
7. How to bind List and Dictionary data Razor
ViewModel properties:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View side binding:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}is as follows:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
The name of the control is very important.
List: viewmodelpropertyname[index].modelpropertyname Format.
Dictionary: key is set to viewmodelpropertyname[index].Key, Value is set to viewmodelpropertyname[index].Value
8. Use EditorFor as much as possible
For example, use EditorFor for DicTest in point 7. First, you need to create the EditorTemplates folder under Shared or the Controller's own folder, and then add the partial page in the EditorTemplates folder. The code is as follows:
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}Call the page settings:
List
##
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
Summarize
The above is the detailed content of Solutions to Razor issues in Asp.net MVC. For more information, please follow other related articles on the PHP Chinese website!




