
We use many, many non-refresh functions. Now I will introduce you to an example, which is to implement php+ajax to realize scrolling and loading data without refreshing. The example is very simple. You only need to follow the process. Oh.
1. First, we need to get the height of the browser’s visible area page

2. Then, what needs to be done when scrolling the page is: calculate the total height of the page (when scrolling to the bottom, the page loads new data, so the total height of the page changes dynamically), calculate the scroll bar position (the scroll bar position also changes with loading) The height of the page changes dynamically), and then construct a formula to calculate the relative proportion
3. When the scroll bar approaches the page At the end, ajax loading is triggered. In this example, we use jQuery's getJSON method to send a request to the server result.php. The request parameter is page, that is, the number of pages
4. If the request response successfully returns JSON data, parse the JSON data and append the data to the page DIV#container. If no JSON data is returned, all data is displayed. Complete
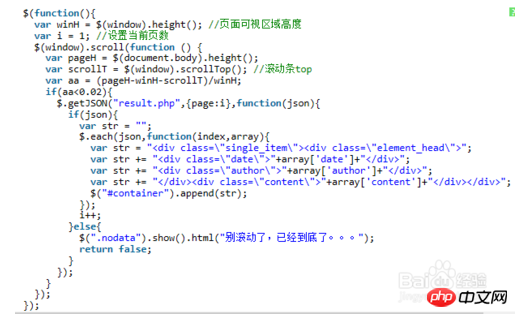
5. The complete jQuery code is as follows

##6.result.php
When scrolling to the bottom of the page , the front-end Ajax request is sent to result.php. The background program will query the corresponding records in the data table according to the requested data page: page, and output the record set in json format and return it to the front-end for processing
7. Okay, this ends the introduction of this article, go and see the effect.
Explanation
Generally, asynchronous loading will use the AJAX calling method
The above is the detailed content of PHP asynchronous data loading process sharing. For more information, please follow other related articles on the PHP Chinese website!




