
js is single-threaded, which is more conducive to user interaction and DOM operations; for a detailed explanation of processes and threads, you can click on the portal; although webworker can implement multi-threading, in essence It is also single-threaded. The threads created by webworker are controlled by the main thread and can only perform calculations;
Synchronous execution: that is, the js main thread executes tasks in sequence , if you operate webAPI/ajax and other codes, you will wait for its response and the subsequent code will not be executed, that is, the next task must wait until the previous task is completed;
Asynchronous execution: js is single-threaded and does not It has asynchronous capabilities, but the browser can; when js is executed and encounters webAPI (such as setTimeout/ajax, etc.), a value will be returned immediately, thereby not blocking the main thread, and the real asynchronous is executed by the browser, and it will be discussed after it is completed. The callback function is pushed into the message queue of the js main thread and waits for the main thread to call;
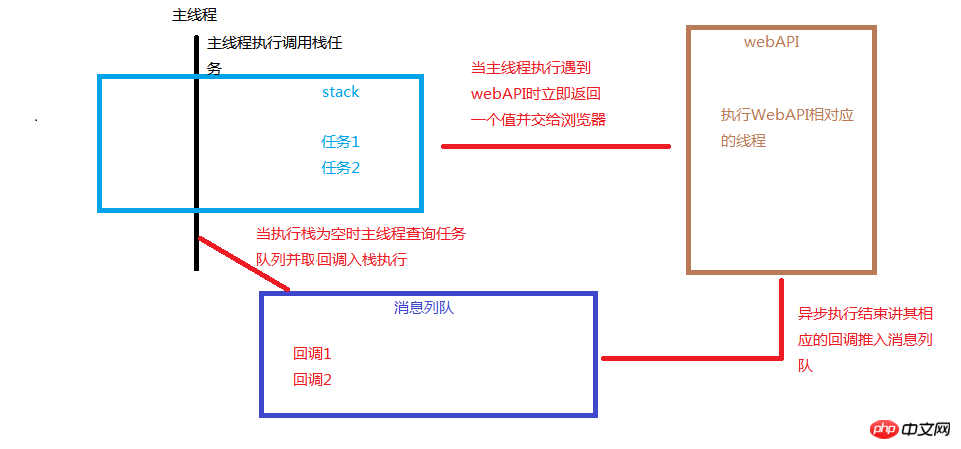
When js is executed, its main thread has an execution stack [personal habit is called Call stack] (stack) and a message queue [also called task queue or event queue] (Event-queue); when js encounters a function during execution, it will be pushed onto the stack and popped out of the stack after the function is executed, and the main thread calls Execute the stack and execute it. If it encounters webAPI, it will be executed asynchronously; when there is no task in the execution stack, the main thread will query the message queue. If the query is successful, the queried task will be pushed into the stack for execution until the execution stack is empty, and the message will be queried again. Queuing up to form a loop is the famous event loop [Event-loop]; since asynchronous execution is completed by the browser, it is easy to understand why operating dom events when the js thread is blocked will be executed sequentially after the thread is restored, [js main thread The task queue is pushed by the browser, and the js thread is blocked! == The browser thread is blocked. In other words, even if the main thread is blocked, it will not prevent the task from being pushed into the task queue]; draw a sketch;

Here is another piece of code:
// 主线程执行fn1任务 1function fn1(){ console.log("任务1执行")// 遇到webAPI立即返回 这里是undefined值 并交给浏览器对应线程处理 2 // 浏览器收到后 0 毫秒将回调函数推入消息列队; 异步执行setTimeout(function(){// 查询到一个回调任务 入栈执行 5console.log("回调1执行")// 遇到webAPI立即返回 这里是undefined值 并交给浏览器对应线程处理 6 // 浏览器收到后 500 毫秒将回调函数推入消息列队; 异步执行setTimeout(function(){// 查询到一个回调任务 入栈执行 7console.log("回调2执行") },500) },0) }// 主线程执行fn2任务 3function fn2(){console.log("任务2执行")}// 执行栈没有可执行任务 开始查询消息列队 4
The message queue is divided into two types, namely Macrotasks[Task Queue] and Microtasks[Microtasks Queue] ];
macrotasks:setTimeout,setInterval,setImmediate, I/O, UI rendering
microtasks:process.nextTick,Promises,Object.MutationObserver
This raises a question, which of the two should execute first?The Promise/A+ specification states:
console.log(170 Promise(89100 Promise(34562); // 1 2 3 4 5 6 7 8 9 10
The above code execution process:
js executes console 1. When setTimeout is encountered, it is changed to asynchronous execution, and when setTimeout is encountered again, it is executed asynchronously again. Then the execution encounters a promise and is pushed into themicrotasks type task queue for execution. Console 2 At this point, the execution stack is empty and the message queue is started to be queried. First, querymicrotasks and find that there is a task that can be executed. Then the task will be pushed into the stack for execution and the corresponding print will be 3 4 5 6 [As long asis found If microtasks is not empty, it will be executed until it is empty】; Query the message queue again. At this time, themicrotasks queue has no tasks to execute. Then query themacrotasks queue and find a setTimeout callback waiting to be executed. Then Push the stack and pop it out, printing 7; query the queue again. At this time, themicrotasks queue still has no tasks. Then query themacrotasks queue and find a setTimeou callback waiting to be executed. When the stack is executed, it is found that the promise is pushed intomicrotasks. The queue is popped out of the stack, and the execution stack is empty again. Query the message queue and find thatmicrotasks have tasks that can be executed, push them into the stack and pop them out; print the response 8 9 10; at this point the execution ends and the main thread is in a waiting state;
##
The above is the detailed content of Forced sorting of javascript event loop. For more information, please follow other related articles on the PHP Chinese website!




