
Last time we mentioned using vue to implement transition animation. In fact, we only talked about part of the vue animation. It was implemented using vue’s own css state control animation without js
In vue, there is another way to control the implementation of animation, that is to usejs to control the status of animation
are the following three states
Let’s look at the example
html part, because of animation control, I used jquery's animate animation function. When you make things in vue in the future, try to be as clean as possible. Use vue instead of jquery
Above we used vue's built-in animation component transition, and we bound 3 of the animations Status
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
v-bind:css="false"
>
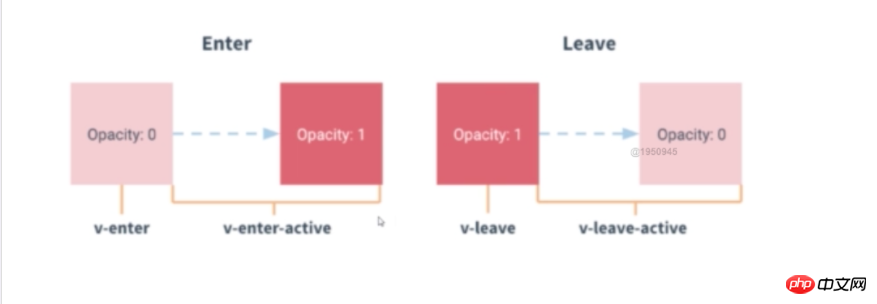
It’s still the same picture as last time, before entering, during entering, after entering

Now we start to write the js part to control
new Vue({ el:'#app', data:{ show:true}, methods: {//进入之前beforeEnter: function(el){ $(el).css({ left:"-500px", opacity:0}) },//进入中enter: function(el,done){ $(el).stop().animate({ left:0, opacity:1},{ duration:1500, complete:done },5000) },//结束leave: function(el,done){ $(el).stop().animate({ left:"500px", opacity:0},{ duration:1500, complete:done },5000) } } });
It’s ok if we correspond to three animation states, isn’t it very simple?

The above is the detailed content of vue.js control animation implementation. For more information, please follow other related articles on the PHP Chinese website!




