
I am aJavascriptnovice. Here is my experience of learning Javascript a few days ago. I hope it will be useful to beginners like me. I also hope that experts can criticize and correct me.
(continued) First look at a picture that is not new to veterans but very interesting to rookies:

What the heck is that? It's just lun lun.
new
Put aside the above picture, let’s look at the second question left in the previous article. Let’s look at thefunction of the constructorAdd something into your body and see what happens.
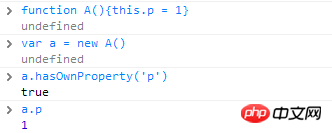
function A(){this.p = 1}
var a = new A()
will get the following results:

Why does a constructed with the new keyword get theattributeof p? What does the new A() line of code do? According to step 4 of the Function creation process in the previous article, theobjectof A will have a Construct attribute (note that it is not constructor. Consturct is an attribute in the ECMAScript standard and seems to be invisible to the outside world). The value of this attribute It is a function, new A() will call the Construct function of A. So what will this Construct function do?
1. Create anobject, assuming it is called x.
2. If A.prototype is an object (usually it is), assign A.prototype to x.proto; otherwise (uncommon), ask the big boss Object to step in and assign Object.prototype is assigned to x.proto.
3. Call A.call(x), passing in the x we just created as the first parameter. That's it. In the function body of A, this.p = 1, and this this becomes x. Therefore x has the attribute p, and x.p = 1.
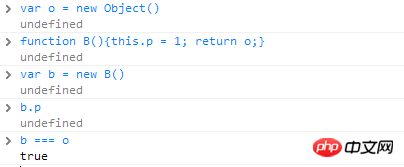
4. Under normal circumstances, x is returned, and a is x at this time. But there are alsospecial cases. If the function body of A returns something, its type (typeof) is an object. Then a does not point to x, but to what the A function returns.
The pseudo code is as follows:
var x = new Object(); //事实上不一定用new来创建,我也不清楚。
x.proto = A.prototype
var result = A.call(x)
if (typeof(result) == "object"){
return result;
}
return x;
In our example, the A function returns undefined (because there is no return word), so a is x. But let’s take an example to verify the special situation in step 4 above:

Sure enough.
The constructor attribute of the object
Look at the first question left in the previous article
function Base(){}
Base.prototype.a = 1
var base = new Base();
function Derived(){}
Derived.prototype = base;
var d = new Derived()
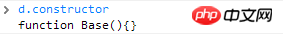
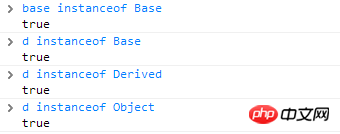
Complete execution In the above code, it is easy to guess that mybase.constructor is Base, but what about d.constructor? Is it Derived?

No, it’s also Base. What’s going on? It's very simple.ReviewYou will know from the content of the previous article: Since d itself does not have a constructor attribute, you will go to d.proto to find it. d.proto is Derived.prototype, which is the object base, and base is also There is no constructor attribute, so go up and look for it on base.proto, which is Base.prototype. It has a constructor attribute, which is Base itself. In fact, as far as I know so far, only the prototype of the constructor (object of function type) actually has its own object with the constructor attribute, and "constructor.prototype.constructor === constructor".
Instanceof
So, what about instanceof?

As can be seen from the figure, d is an instance of Base, Derived and Object. Very reasonable, but how to judge this? This is like this: For theexpressionof x instanceof constructor, if constructor.prototype is in the prototype (proto) chain of x, then true is returned. Obviously, the proto chain ofd is: Derived.prototype, Base.prototype, Object.prototype. There is no doubt that the result in the picture is obtained. Therefore, instanceof has nothing to do with the constructor property of the object.
Function and Object
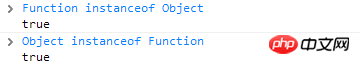
Finally, answer the picture at the beginning of the article.
Function and Object themselves are also function type objects, so it can be said that they are all things constructed by Function() (construct yourself, I don’t know if this is the case, but it is quite reasonable to think so. )
In other words, you can imagine the following code:
var Function = new Function()
var Object = new Function()
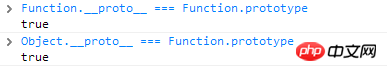
According to the rules of the previous article, there will be Function.proto === Function.prototype, and Object.proto === Function .prototype, verify it:

Function instanceof Object, this is obviously true, everything is managed by Object, and the proto chain of Function points to: Function.prototype, Object.prototype.
Object instanceof Function, because Function.prototype is in the proto chain of Object, it is also true.
The above is the detailed content of Usage of Javascript new keyword. For more information, please follow other related articles on the PHP Chinese website!




