
No more gossip, let’s start writing!
Write a simple example first:
Position h2 element:
h2
{ position:absolute;
left:100px;
top:150px;
}Try it yourself
About Positioning
We can use the position attribute of css to set the element positioning type. The setting items of position are as follows:
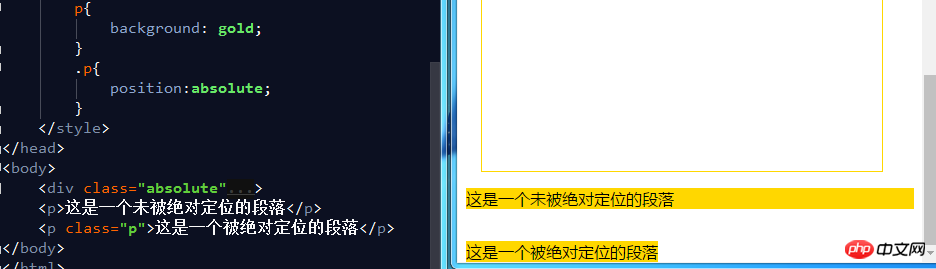
a. Relative generates relative positioning elements. Elements The position of the document flow occupied remains unchanged (that is, the element will not leave the document flow), and the element itself is offset relative to the position of the document flow. (positioning relative to its own position)
b. Absolute generates an absolutely positioned element. The element is separated from the document flow and does not occupy the position of the document flow. (The element will drift above the document flow), relative to the previous one. The parent element with relative positioning, absolute positioning or fixed positioning is set for positioning. If it cannot be found, it is positioned relative to the body element. (When doing absolute positioning, the parent element is generally set to relative positioning, and the parent element is used as the base point)
c. Fixed generates fixed positioning elements. The elements are separated from the document flow and do not occupy the position of the document flow. Relative Position in the browser window.
d. static default value, no positioning, the element appears in the normal document flow, relative to canceling the positioning attribute or not setting the positioning attribute.
e. inherit inherits the position attribute value from the parent element.
Positioned element properties
Absolutely positioned and fixedly positioned block elements and inline elements will automatically be converted into inline blocks element. (Inline block elements cannot use margin:x auto to set horizontal centering)
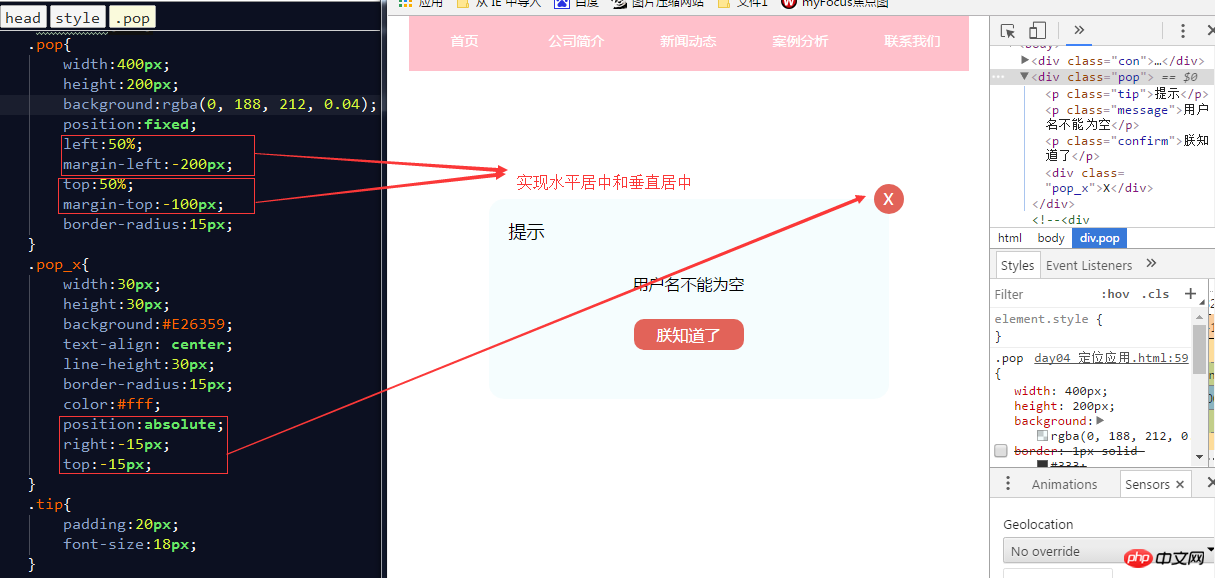
a. If you want to center the element horizontally: left:50%;margin-left:-width/2
b , If you want to center the element vertically: top:50%;margin-top:-height/2

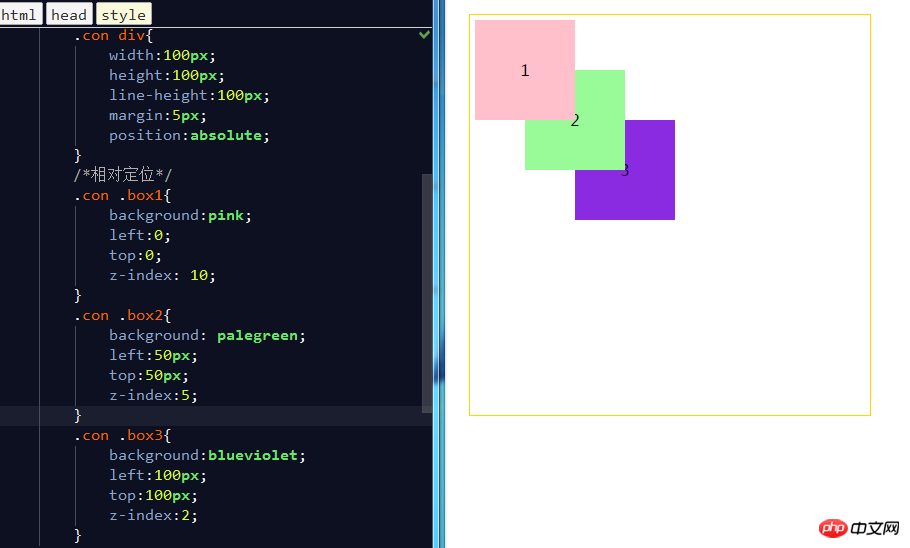
The level of positioning element
#Positioned elements are floating above the normal document flow. You can use the z-index attribute to set the element's level. (The larger the z-index value, the higher the level)

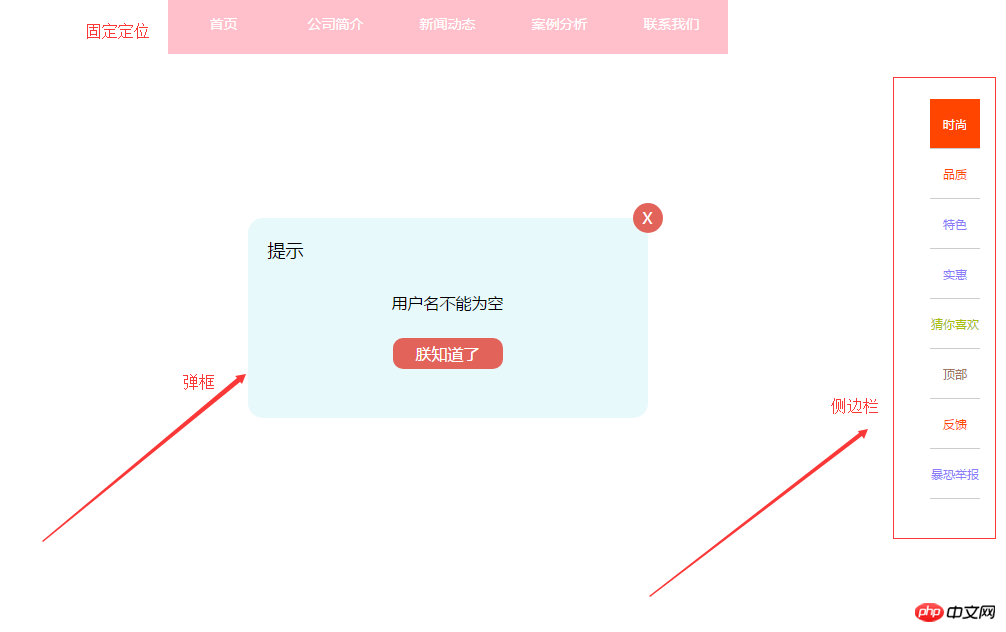
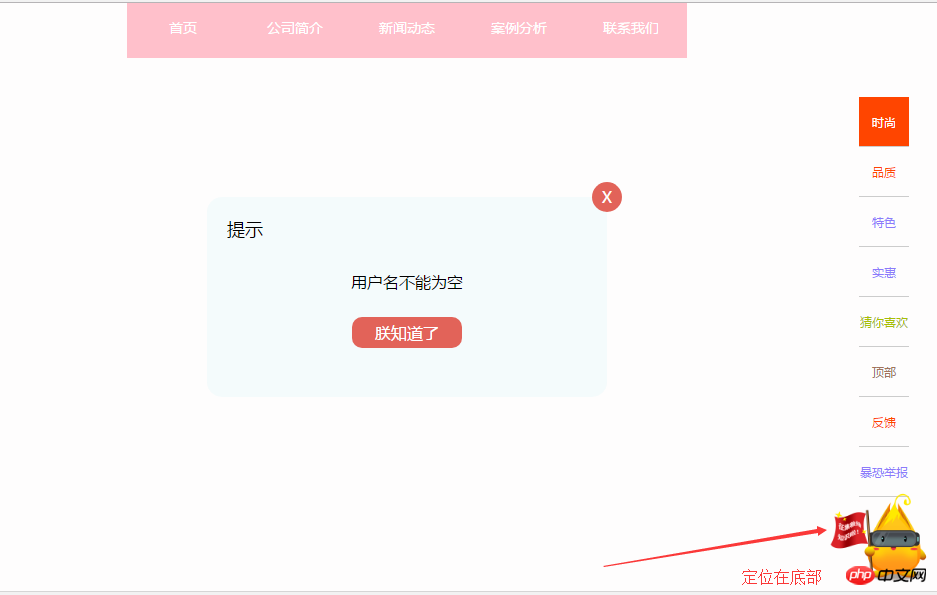
Typical positioning layout:
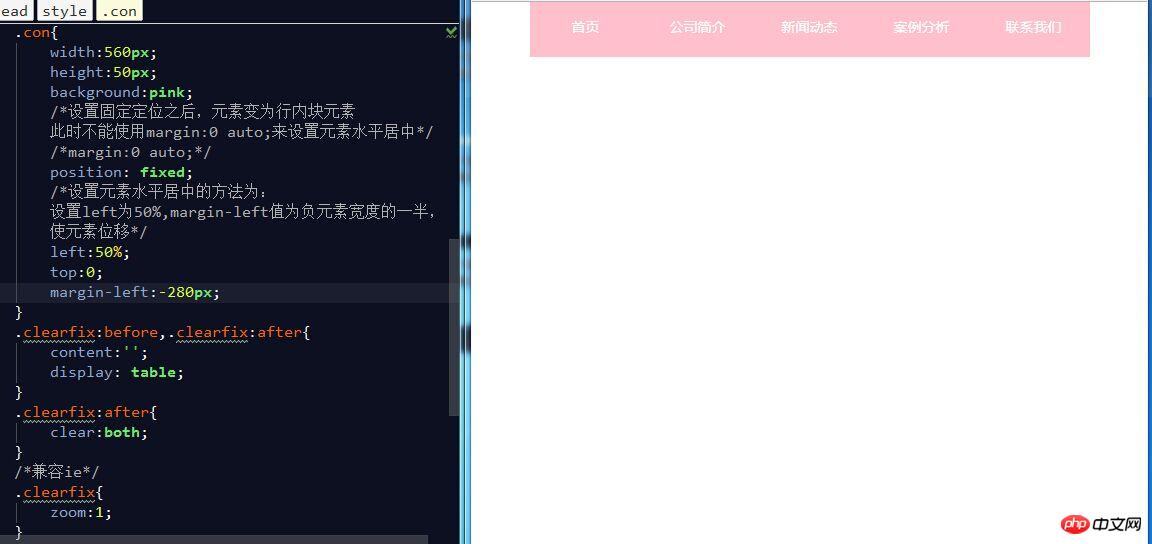
a. Menu fixed at the top
b. Pop-up box centered horizontally and vertically
c. Fixed side toolbar
d. Fixed Buttons at the bottom
#a, menu fixed at the top (fixed positioning)
##b. Horizontally and vertically centered pop-up box (fixed positioning + absolute positioning)

c. Fixed Side toolbar (fixed positioning)

# #d. Button fixed at the bottom (fixed positioning)
 ##
##
The above is the detailed content of Detailed introduction to positioning in css. For more information, please follow other related articles on the PHP Chinese website!




