
When we require the rendering time to be as fast as possible and the page response speed to be fast, server-side rendering will be used. This article mainly introduces React server-side rendering. Those who are interested can learn more
1. Foreword
Why do we need server-side rendering? Under what circumstances is server-side rendering performed? The author believes that server rendering will be used when we require the rendering time to be as fast as possible and the page response speed to be fast (advantages), and the page should be rendered "on demand" - "first load/first screen". That is, the advantage of server-side rendering is that the middle layer (node side) requests initial data for the client, and the node renders the page. What is the difference between client-side rendering and server-side rendering? How fast is server-side rendering?
2. Reasons and ideas
Client rendering route: 1. Request an html -> 2. The server returns an html - > 3. The browser downloads the js/css file in the html-> 4. Wait for the js file download to be completed-> 5. Wait for the js to be loaded and initialized-> 6. The js code can finally be completed Run, the js code requests data from the backend (ajax/fetch) -> 7. Wait for the backend data to return -> 8. react-dom (client) renders the data into a response page from scratch
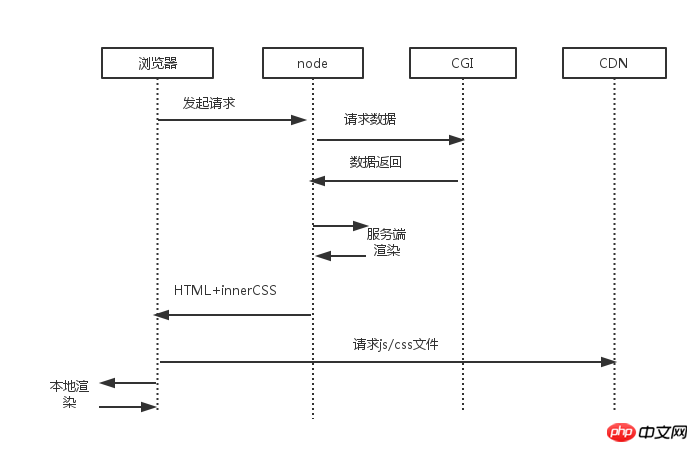
Server-side rendering route: 2. Request an html -> 2. Server-side request data (intranet request is fast) -> 3. Server initial rendering (server-side performance is good and fast) -> 4. The server returns the page with the correct content -> 5. The client requests the js/css file -> 6. Waits for the js file to be downloaded -> 7. Waits for the js to be loaded and initialized -> 8. react -dom (client) completes the rendering of the remaining part (small content, fast rendering)
Description: For the same component, the server renders the "visual" part (the render/componentWillMount part of the code), as Ensure that the component has a complete life cycle and event handling, and the client needs to render again. That is: server-side rendering actually requires the client to perform secondary rendering again, but with very little overhead.
Time consumption comparison:
1. Data request: The server requests data instead of the client. This is one of the main reasons for "fast". The server makes requests on the intranet, and the data response speed is fast. Clients make data requests in different network environments, and external network http requests are expensive, resulting in time differences (the main reason).
2. Steps: The server first requests the data and then renders the "visual" part, while the client waits for the js code to be downloaded and the loading is completed before requesting the data and rendering. That is: server-side rendering does not need to wait for the js code to be downloaded before requesting data, and will return a page that already has content.
3. Rendering performance: The server performance is higher than the client, and the rendering speed is faster (guess, this data is unknown).
4. Rendering content: Server-side rendering will render the "visual" part first, and then hand it over to the client for partial rendering. Client-side rendering starts from scratch and requires complete rendering steps.

3. Notes and questions
0. What does the project depend on? ? Answer: node side: express, react-dom/server, webpack. Front-end: React, mobx (a better redux), React-router, webpack
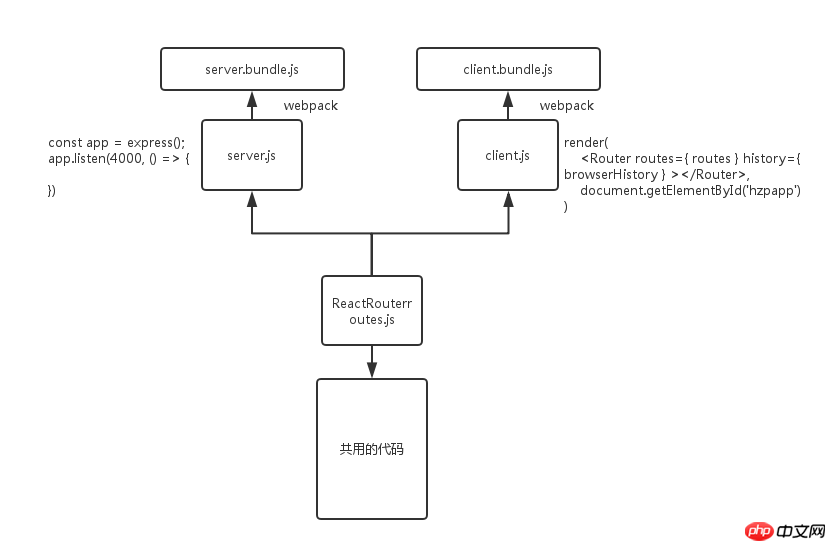
1. What part of the code does the front-end/node end share? Answer: The node end/front end has its own entry file, server.js/client.js, and the routing configuration fileroutes.js through react-router as the middle layer
// routes.js
module.exports = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
)2. The code is shared by the front and back ends, so how to operate different codes on different platforms? Answer: Through webpack. Compile the shared code with webpack (babel) for different platforms by adding
// webpack.client.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': false,
'isClient': true
})
]
// webpack.server.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': true,
'isClient': false
})
]
// xxx.js
if( isServer ) {
...
}else { ... }
4 to webpack.config.js . What is the life cycle of a component? Answer: componentWillMount(node side) -> render(node side) -> The client life cycle is the same as before
5. How to process the data after pulling it? Answer: First render based on the data on the node side, then return the data to the front end with the page, and then React will perform rendering and proofreading based on the data (if the rendering results of the front and back ends are inconsistent, an error will be reported). The component should be allowed to perform local data synchronization in componentWillMount
// 组件.js
componentWillMount() {
if( isClient ) {
this.todoStore.todos = window.initTodos;
}
}
// node端返回
`
<!doctype html>
<html lang="utf-8">
<head>
<script> window.initTodo = ${...}</script>
</head>
<body> ... </body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>6. 前端/node端“入口文件”通过webpack构建有什么不同?答:前端是为了解析JSX与es6代码(包括mobx的es6 decorator),node端除了以上,还需要加入babel-plugin-transform-runtime,是为了在node良好地运行es7 async / awatit
7. 如何保证node端能够先请求数据然后再渲染?答:es7的async / await语法
8. 前端的react-router路由与node端路由如何配合?node如何知道该路由是渲染哪个数据呢?答:前端是以前的react-router配置,node端是react-router的match/RouterContext// 共享文件routes.js
const routes = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
)
// 前端入口文件client.js
render(
<Router routes={ routes } history={ browserHistory } />,
ele
)
// node端入口文件server.js
let app = express();
app.get('/todo', (req, res) => {
match({ routes: routes, location: req.url }, async (err, redirect, props) => {
// match会帮我们找到要渲染的组件链,注:上面一行使用了async语法,因此可以在render之前使用await运行拉取数据的代码
let html = renderToString(<RouterContext {...props} />)
res.send( indexPage(html) )
}
})
// node端返回
let indexPage = (html)=>{
return `
<!doctype html>
<html lang="utf-8">
<head>
<script>
</script>
</head>
<body>
<section id="hzpapp" >${html}</section>
</body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>
</html>
}9. client.js中是否还能继续使用webpack的require.ensure ? 答:可以。但闪白明显,且node端返回html后会有报错,在加载脚本后该错误能忽略。
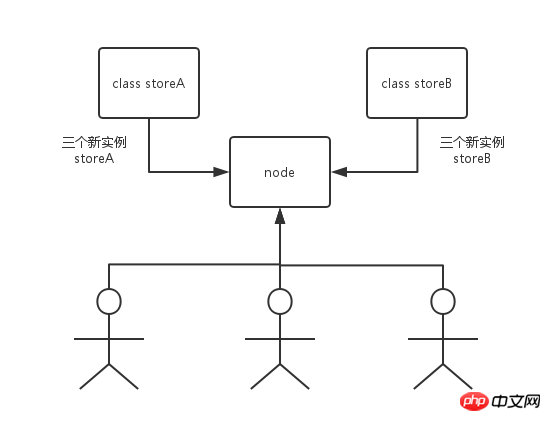
10. 若我使用的是mobx,该如何实例化store ? 答:每一个node请求,都应该返回一个新的独立的store实例,而不是每个node请求共用一个store实例(笔者易犯)。

本demo地址( 前端库React+mobx+ReactRouter ):github.com/Penggggg/react-ssr
The above is the detailed content of Detailed explanation of React server-side rendering examples. For more information, please follow other related articles on the PHP Chinese website!




