
prev() Function is used to match the previous sibling element of the element set. Only the previous sibling element is selected, and its child elements will be ignored.
The prev() function allows filtering by selectors, for example prev(‘p’) is used to select p elements whose previous element is a sibling of the matching element.
Specific example code:
<html>
<head>
<title>
prev() example
</title>
<style type="text/css">
p,p{
width:110px;
height:40px;
margin:2px 8px 2px 8px;
float : left;
border:1px blue solid;
}
</style>
<script type="text/javascript" src="../jquery-1.11.1.min.js">
</script>
</head>
<body>
<h1>jquery prev() example</h1>
<p>
this is p 1
<p>p 1 child</p>
</p>
<p>this is paragraph 1</p>
<p>
this is p 2
<p>p 2 child</p>
</p>
<p id="start"> this is p 3
<p>p 3 child</p>
</p>
<br/><br/><br/>
<br/><br/>
<button id="prevButton1">prev()</button>
<button id="prevButton2">prev("p")</button>
<button id="prevButton3">prev("p")</button>
<button id="reset">Reset</button>
<script type="text/javascript">
var $currElement=$("#start");
$currElement.css("background","red");
$("#prevButton1").click(function(){
if(!$currElement.prev().length){
alert("no element found");
return false;
}
$currElement=$currElement.prev();
$("p,p").css("background","");
$currElement.css("background","red");
});
$("#prevButton2").click(function(){
if(!$currElement.prev("p").length){
alert("no element found");
return false;
}
$currElement=$currElement.prev("p")
$("p,p").css("background","");
$currElement.css("background","red")
});
$("#prevButton3").click(function(){
if(!$currElement.prev('p').length){
alert("no element found");
return false;
}
$currElement=$currElement.prev('p');
$("p,p").css("background","");
$currElement.css("background","red");
});
$("#reset").click(function () {
location.reload();
});
</script>
</body>
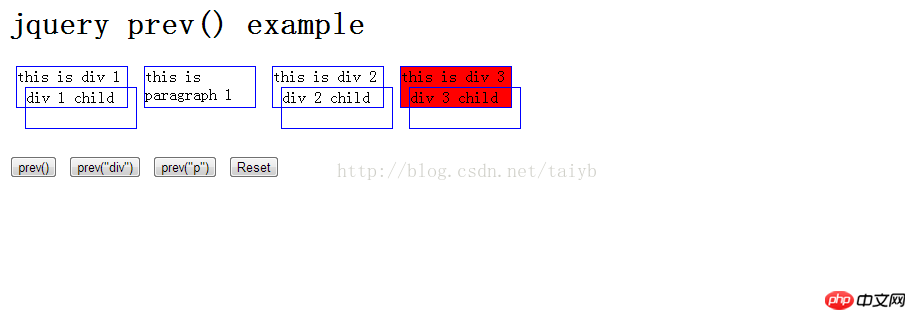
</html>Effect:

The above is the detailed content of jquery prev function example. For more information, please follow other related articles on the PHP Chinese website!




