
jQuery Effect operations are divided into five categories: 1. Basic, 2. Slide, 3. Fade in and fade out, 4. Customized, 5. Settings. This article will explain this in detail. Has very good reference value. Let’s take a look with the editor below
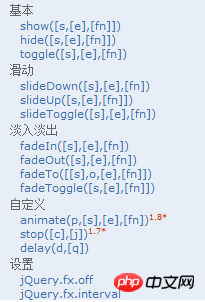
The effect operations are divided into five categories: 1. Basic, 2. Slide, 3. Fade in and fade out, 4. Customized, 5. Settings

##show(), hide(), toggle()
The code is as follows:html code:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery code:
$("p").show();
The P tag is now displayed. After executing this line of code, P is hidden
$("#btn1").click(function(){
$("p").toggle("show");
}) button
. When P is real, let it be hidden. If P is hidden, let it be displayed.
show(), displays hidden matching elements. hide(), hide the displayed elements. toggle() is used to bind two or more
event handlerfunctions to respond to the click event of the selected element in turn.
slideDown(), slideUp(), slideToggle()
The code is as follows:
html code:
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
jQuery code:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});Note:
slideDown(), expand downward. Slide Up(), shrink upward. slide Toggle(), switches the visibility of all matching elements through height changes.
The effect is as follows:
#fadeIn(), fadeOut(), fadeTo(), fadeToggle()
The code is as follows:
html code:## <p></p>
<input id="btn1" type="button" value="淡入"/>
<input id="btn2" type="button" value="淡出"/>
<input id="btn3" type="button" value="切换"/>
<input id="btn4" type="button" value="设置透明度"/>
$("input").first().click(function(){
$("p").fadeIn(1000);
});
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
}); $("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
}) $("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})
Note:
fadeIn(), achieves the fade-in effect of all matching elements through changes in opacity.
fadeOut(), which achieves the fade-out effect of all matching elements through changes in opacity. fadeTo(), gradually adjusts the opacity of all matching elements to the specified opacity. fadeToggle(), switches the fade-in and fade-out effects of all matching elements through changes in opacity.
The effect is as follows:
##animate(), stop(), delay()

css code:
##
p{
width:100px;
height:100px;
background:red;
}<p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
The above is the detailed content of Detailed explanation of the effects of jQuery operations. For more information, please follow other related articles on the PHP Chinese website!




