
position: relative; color: rgb(51, 51, 51); white-space: normal;">Aboutjquery mousemove problem
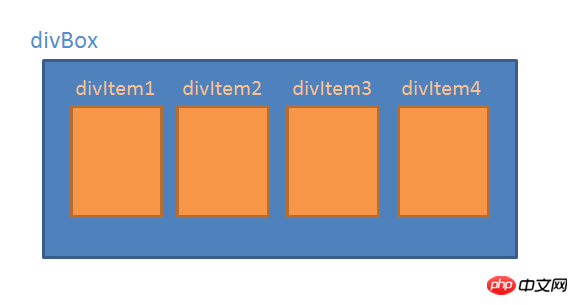
The structure is as shown in the figure, binding mousemove and mouseout to divBox Events
Need to implement:
The mousemove event is triggered when the mouse moves within the entire divBox area
The mouseout event is triggered when the mouse moves out of the divBox area
But the problem is that when the mouse moves to the divItem, the mouseout event of the divBox is triggered. It cannot Trigger the mousemove event of divBox


The divItem child element is above the divBox.
When the mouse moves to the divItem, it has It is moved from divBox to another element.
First trigger the mouseout event of divBox, and then trigger the mouseover event of divItem.
Your needs cannot be realized directly. See if you can use another method to achieve the effect you want.
1. You can call the method called by mouseover of divBox in the mouseover event of divItem.
2. What is your divItem used for? Can you use the background picture of the divBox instead?
3. Or set the position:absolute of all divs, then set the z-index of the divBox to be greater than the z-index of the divItem,
then set the divBox to semi-transparent form.
The above is the detailed content of Questions about the mousemove event in jquery. For more information, please follow other related articles on the PHP Chinese website!




