
The paging function is necessary in every website. For paging, it is actually to calculate the starting position of the data that should be displayed on the page in the database table based on the user's input.
Determine the paging requirements:
1. 每页显示的数据条数 2. 每页显示页号链接数 3. 上一页和下一页 4. 首页和末页
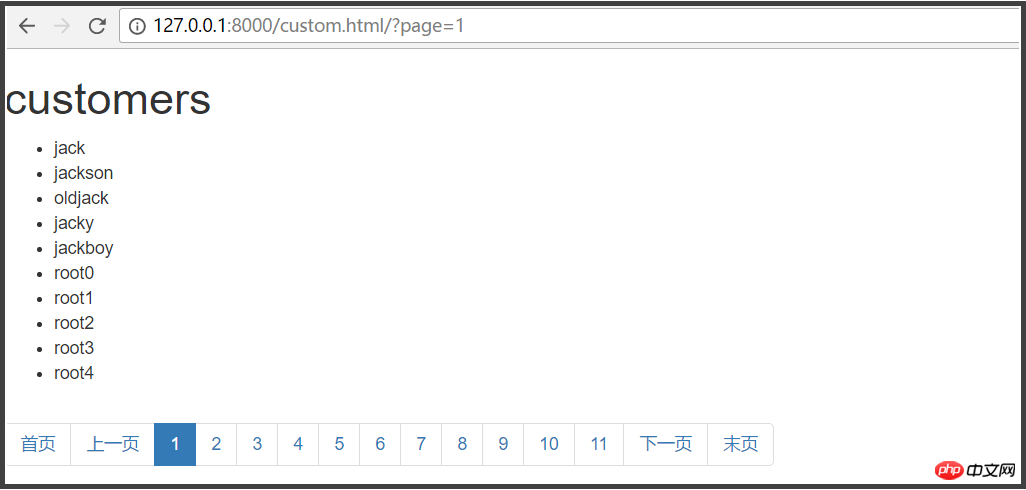
Rendering:

First, use the built-in paging function of django, Write the paging class:
1 from django.core.paginator import Paginator, Page # 导入django分页模块 2 3 4 class PageInfo(object): 5 def __init__(self, current_page, all_count, base_url, per_page=10, show_page=11): 6 """ 7 8 :param current_page: 当前页 9 :param all_count: 总页数10 :param base_url: 模板11 :param per_page: 每页显示数据条数12 :param show_page: 显示链接页个数13 """14 #若url错误,默认显示第一页(错误类型可能为:空页面编号,非整数型页面编号)15 try:16 self.current_page = int(current_page)17 except Exception as e:18 self.current_page = 119 20 #根据数据库信息条数得出总页数 21 a, b = divmod(all_count, per_page)22 if b:23 a += 124 self.all_page = a 25 26 self.base_url = base_url27 self.per_page = per_page28 self.show_page = show_page29 30 #当前页起始数据id31 def start_data(self): 32 return (self.current_page - 1) * self.per_page33 34 #当前页结束数据id35 def end_data(self): 36 return self.current_page * self.per_page37 38 #动态生成前端html39 def pager(self):40 page_list = []41 half = int((self.show_page - 1)/2)42 #如果:总页数 < show_page,默认显示页数范围为: 1~总页数43 if self.all_page < self.show_page:44 start_page = 145 end_page = self.all_page + 146 #如果:总页数 > show_page47 else:48 #如果:current_page - half <= 0,默认显示页数范围为:1~show_page49 if self.current_page <= half:50 start_page = 151 end_page = self.show_page + 152 else:53 #如果:current_page + half >总页数,默认显示页数范围为:总页数 - show_page ~ 总页数54 if self.current_page + half > self.all_page:55 end_page = self.all_page + 156 start_page = end_page - self.show_page57 else:58 start_page = self.current_page - half59 end_page = self.current_page + half + 160 61 #首页62 first_page = "
Then, write the method in views (written here in app01):
1 from utils.pagnition import PageInfo # 从文件中导入上步自定义的分页模块2 3 def custom(request):4 all_count = models.UserInfo.objects.all().count() # 获取要显示数据库的总数据条数5 page_info = PageInfo(request.GET.get('page'), all_count, '/custom.html/',) # 生成分页对象6 user_list = models.UserInfo.objects.all()[page_info.start_data():page_info.end_data()] # 利用分页对象获取当前页显示数据7 return render(request, 'custom.html', {'user_list': user_list, 'page_info': page_info}) # 模板渲染
Then, in templates Write the "custom.html" file in the directory:
Finally, add the url relationship (urls.py):
1 from django.conf.urls import url2 from django.contrib import admin3 from app01 import views as app01_views4 5 urlpatterns = [6 url(r'^custom.html/$', app01_views.custom),7 ]
At this point, This completes the custom paging module using Django's paging function, which can be applied to different business pages.
Reference materials:
1. The Road to Python [Part 17]: Django [Advanced Chapter]
The above is the detailed content of Django introduction to paging examples. For more information, please follow other related articles on the PHP Chinese website!




