
This article introduces the use of jQuery traversal-nextUntil() method and prevUntil() method. Friends in need can refer to
nextUntil() to obtain all following sibling elements of each element. When there are parameters, it will stop until it encounters an element matched by the parameters of this method.Search. The new jQuery object returned contains all following sibling elements, but does not include elements matched by the selector, DOM node, or passed jQuery object. If there are no parameters, all following sibling elements will be selected, which is the same as the .nextAll() method.
Grammar 1:
The code is as follows:
.nextUntil(selector,filter)
Grammar 2:
The code is as follows:
.nextUntil(element,filter)
Details
Given a jQuery object that represents a collection of DOM elements, the .nextUntil() method allows us to search for sibling elements that follow the elements in the DOM tree. When we encounter an element that is matched by the parameters of this method, The search stops when an element is found. The new jQuery object returned contains all following sibling elements, but does not contain the element matched by the parameter.
If the selector does not match or no selector is specified, all following siblings will be selected, and the elements selected by this method are the same as the .nextAll() method.
As of jQuery 1.6, a DOM node or jQuery object, instead of a selector, can be passed to the .nextUntil() method.
This method accepts an optional selector expression as its second parameter. If this parameter is specified, elements will be filtered by detecting whether they match this selector.
Let’s look at the example first:
The code is as follows:
<dl> <dt id="term-1">term 1</dt> <dd>definition 1-a</dd> <dd class="abc">definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt id="term-3">term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl>
The code is as follows:
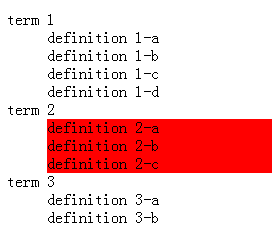
$("#term-2").nextUntil("dt").css("
background-color
", "red");Result As follows:

Note:
1. Do not include yourself. That is, the above example does not include #term-2 itself
2, nor does it include the elements matched by parameter 1. That is, remove the head and tail.
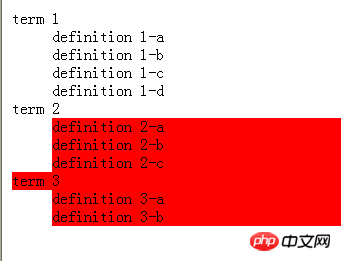
3. If the selector does not match or no selector is specified, all following compatriots will be selected; for example:
$("#term-2").nextUntil("dts").css("background-color", "red");I changed the above selector from the original dt to dts, The result obtained is as follows:

The code is as follows:
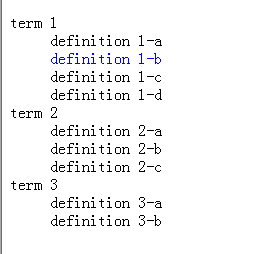
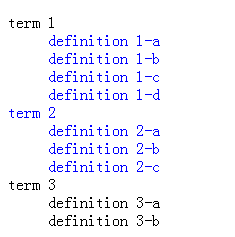
$("#term-1").nextUntil("#term-3", "dd").css("color", "blue");
//或者采用DOM元素:
//var term3 =
document
.getElementById("term-3");
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");
$( "#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
The results are as follows:

Let’s take a look at an example of a selector that does not provide filtering
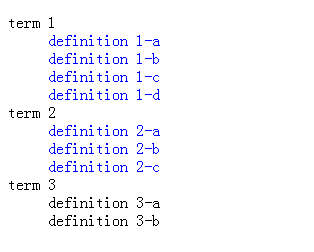
$("#term-1").nextUntil("#term-3").css("color", "blue");The result is as shown below:

The prevUntil() method is similar to the nextUntil() method, the difference is that one goes up and the other goes down.
The above is the detailed content of Introduction to the use of jQuery traversal-nextUntil() method and prevUntil() method. For more information, please follow other related articles on the PHP Chinese website!




