
Overview
Match the first child element
':first' matches only one element, while this selector will match one child for each parent element Element
Example
Description:
Find the first li
HTML code in each ul:
jQueryCode:
$("ul li:first-child")
Result:
[
$("p:first-child")Definition:
Select the first p element belonging to its parent element and all sibling elements:
Example code
first-child选择器 the first paragraph in body
The first paragraph in div.
the last paragraph in div.
This is a span element.The first paragraph in another div.
The last paragraph in another div.
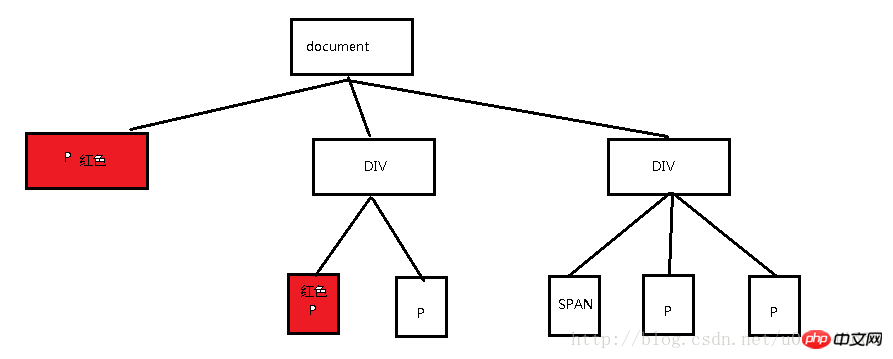
DOM tree structure

##Popular explanation First locate the parent element of all p elements in the current document, then locate its first child element, and then modify the back shadow effect. $("p:last-child") is just the opposite of this , if the first element is not p, but a span element, the back shadow effect will not be modified. Extension $("p:nth-child(n)")
Select each p element that belongs to the nth child element of its parent element.
If the n-th element is not a p element, it does not belong to the range selected by this selector.
Select the p element that is the third child element of its parent element, counting from the last child element
If counting down If the nth element is not a p element, it does not belong to the range selected by this selector.
The above is the detailed content of Jquery: In-depth understanding of first-child selector. For more information, please follow other related articles on the PHP Chinese website!




