
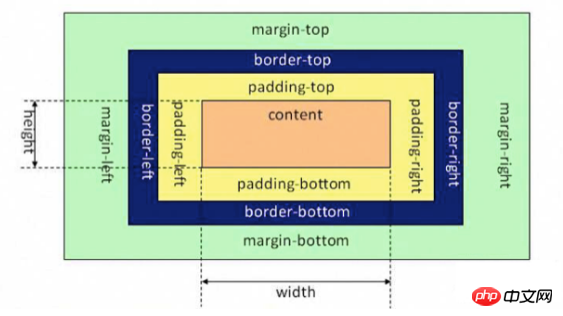
Box model.
The box consists of four parts: margin, border, padding, and content.

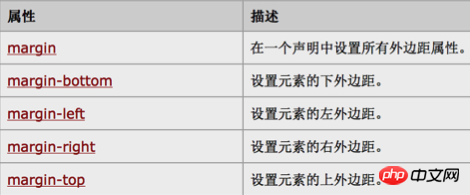
margin: Margin






<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;}div {/*设置背景颜色*/background-color: blue;/*设置宽高*/width: 250px;height: 250px;/*设置外边距*/margin: 130px;/*设置边框的:边框的宽度 边框的样式 边框的颜色*/border: 10px solid red;/*设置内边距:上,右,下,左*/padding: 20px 40px 50px 100px;}</style></head><body><div>ABCDEFG</div></body></html>
The above is the detailed content of How to use the HTML5 box model. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 What is cloud space
What is cloud space
 Implementation method of vue online chat function
Implementation method of vue online chat function
 timestampdiff function usage
timestampdiff function usage
 What software is Penguin?
What software is Penguin?




