
The problems encountered are as stated in the title, so it is used as the title.
We know that there are many convenient building and packaging tools for the front end, such as webpack, etc. Usually we package the front-end files into the dist directory and deploy them to the server, such as nginx, etc.
The problem I encountered this time was that I downloaded a code compression package from someone else, which is a vue.js+webpack project. After building it, I uploaded it to the server. I can guarantee that the nginx configuration on the server is completely correct. , but no matter how you access it on the browser, it will always be 403 forbidden.
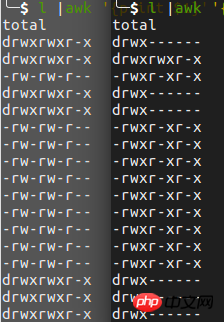
Carefully observe the project structure and file permissions, and find that all files under the project have permissions of 755, and all folders have permissions of 700. The built files also inherit such permissions, making nginx inaccessible. document. For detailed principles, please refer to Linux file permissions and nginx documentation. 
(The left side of the figure shows the normally created file permissions, the right side shows the abnormal permissions)
There is also a link describing this problem: 403 Forbidden Error and How to Fix it | Nginx Tips
Next we need to repair the file permissions so that all files have 644 permissions and all folders have 755 permissions.
Setting them one by one is too troublesome. You can use the find command plus file type judgment to perform batch operations.
# 更改文件夹权限find . -type d -exec chmod 755 {} \;# 更改普通文件权限find . -type f -exec chmod 644 {} \;find Please refer to the man manual for the usage of the command.
In this way, when we access the server address in the browser again, we can access it normally.
The above is the detailed content of How to solve the problem of 403 on nginx. For more information, please follow other related articles on the PHP Chinese website!




