
In the previous article, we talked about angular's encapsulated plug-in for timepicker, angular-bootstrap-timepicker, but the version of angular must be v1.2.30 or above. For some systems involving multiple plug-ins, upgrading can lead to many unexpected bugs. Then you can choose to use the following method to get the value.
【Related video recommendation:Bootstrap tutorial】
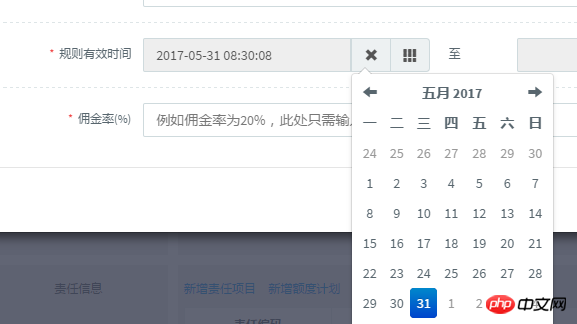
The time format on the page is like this:

File introduction
'/bootstrap-datetimepicker.min.css','/bootstrap-datetimepicker.min.js','/bootstrap-datetimepicker.zh-CN.js',//中文包
html
##
$('.form_datetime').datetimepicker({ language: 'zh-CN', weekStart: 1, todayBtn: 1, autoclose: 1, todayHighlight: 1, startView: 2, forceParse: 0, showMeridian: 1 });//初始化
dateFrom = $(= Date(dateFrom.substring(,).replace(/-/g,)).getTime()/
$("#effStartDate input").val(effStartDate);//赋值显示
The above is the detailed content of Example tutorial of bootstrap timepicker. For more information, please follow other related articles on the PHP Chinese website!
 String array assignment method
String array assignment method What is fil coin?
What is fil coin? How to deal with garbled Chinese characters in Linux
How to deal with garbled Chinese characters in Linux How to restore friends after being blocked on TikTok
How to restore friends after being blocked on TikTok How to configure the pycharm environment
How to configure the pycharm environment How to change the font color in dreamweaver
How to change the font color in dreamweaver What are the Python artificial intelligence frameworks?
What are the Python artificial intelligence frameworks? what is world wide web
what is world wide web