
The properties of objects in ES5 can be divided into two types: 'data properties' and 'accessor properties'. Data attributes are generally used to store data values. Accessor attributes correspond to set/get operations and cannot directly store data values. Data attribute characteristics: value, writable, enumerable, configurable. Explanation: configurable: true/false, whether the attribute can be deleted through delete, whether the characteristics of the attribute can be modified, whether the attribute can be modified as an accessor attribute, the default is false; enumerable: true/false, whether it can be returned through a for in loop, the default false; writable: true/false, whether the value of the attribute can be modified, the default is false; value: undefined, setting the value of the attribute, the default is undefined. Accessor attribute characteristics: set, get, enumerable, configurable. Explanation: configurable: true/false, whether it can be passed de
1.Detailed introduction to data attributes
Introduction: ES5 The properties of objects can be divided into two types: 'data properties' and 'accessor properties'. Data attributes are generally used to store data values. Accessor attributes correspond to set/get operations and cannot directly store data values. Data attribute characteristics: value, writable, enumerable, configurable. Explanation: configurable: true/false, whether the attribute can be deleted through delete, whether the characteristics of the attribute can be modified, whether the attribute can be modified as an accessor attribute, the default fa...
2 .Detailed explanation of data attributes and accessor attribute instances in Javascript objects

Introduction: ES5 The properties of an object can be divided into two types: 'data properties' and 'accessor properties'. Data attributes are generally used to store data values. Accessor attributes correspond to set/get operations and cannot directly store data values.
3.html5 Detailed explanation of several examples of storing data on the client

Introduction: HTML5 introduces application caching, which means that web applications can be cached and can be used even without a network. Application cache has three characteristics: Offline browsing Cached resources are loaded faster Reduce server load, the browser will only download updated or changed resources from the server

Introduction: In the past, we used document.cookie to store data locally. , but because its storage size is only about 4K, the analysis is also very complicated, which brings a lot of inconvenience to development
##5.mysql 5.7 Changing the database data storage location Detailed example

Introduction: As the data stored in the MySQL database gradually becomes larger, the original storage The data space is full, causing mysql to be unable to connect. Therefore, we need to change the place where the stored data is stored. The editor below will share with you the solution to changing the data storage location of the database in MySQL 5.7. Let’s take a look.
6.html5web Storage Example code

Introduction: In the past, we used document.cookie to store data locally. However, because its storage size is only about 4K, the parsing is also very complicated, which brings a lot of inconvenience to development. However, now HTML5 has web storage, which makes up for the shortcomings of cookies, and it is quite convenient to open it
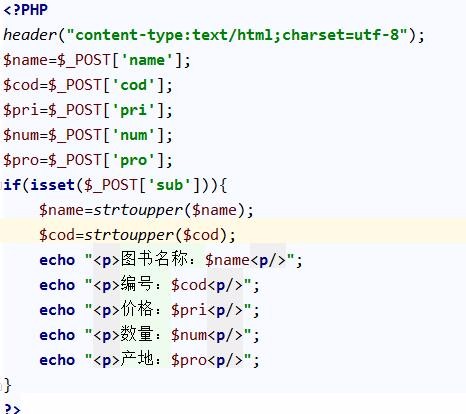
7.How does php convert case to string?

Introduction: There is a lot of data in website development that needs to be regular to facilitate management by administrators. Therefore, when submitting requests for some stored data, case requirements are required. However, in order to facilitate user input, we do not deliberately require users to enter uppercase or lowercase letters. Instead, when storing data, program control is used to store the input content in uppercase or lowercase letters. In this chapter, we will show you how to uppercase or lowercase the string we input.
8.How does Linq of Xml traverse the stored data

Introduction: Many times we need to use Xml files, but what is an Xml file? Xml files are used to store data, so how do we traverse this data?
9.Java read Properties file instance method

##Introduction: This blog post will introduce using java to read Properties files. I recently came across a new project with a large number of property files, so I came up with the idea of writing this blog post. Regarding properties, they are generally used to store data files in the form of key-value pairs
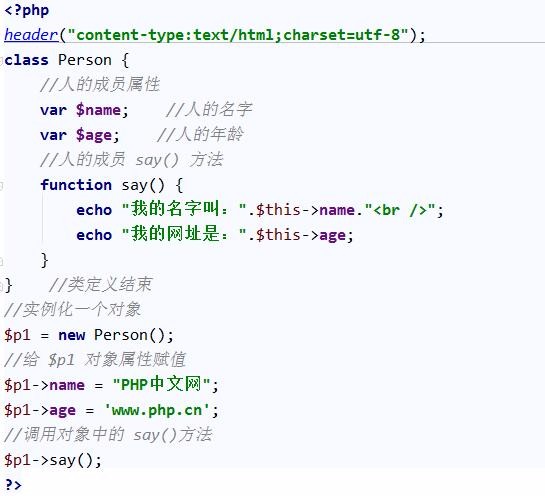
10.php: Detailed explanation of object data type instances

Introduction: Objects are data types that store data and information about how to process the data. It is an entity used to describe objective things in the system. It is a basic unit that constitutes the system. An object consists of a set of properties and a set of services that operate on the set of properties.
[Related Q&A recommendations]:
sqlite - ios binary data storage database problem help
ios - NSUserDefault, Debug issue?
javascript - Will localstorage be disabled?
What does the database encoding of mysql refer to?
objective-c - In iOS system, can I get the currently displayed controller?
The above is the detailed content of Detailed introduction to storing data. For more information, please follow other related articles on the PHP Chinese website!




