
Interactive websites and programs would be impossible without forms that can connect with users and hold the required data. Yes, we do need valid user input, but we need to get it in a way that doesn't bore the user.
Although we can use good UX design to improve the usability of forms, HTML5 also provides us with a native mechanism for restriction validation, which allows us to The front end detects errors in the input.
In this article, we will focus on the limited validation provided by browsers and discuss how front-end developers can use HTML5 to obtain valid user input.
Why front-end input validation is needed
Using input validation has two main purposes. What we want requires:
1. Practical
What we need is available data. We need users to submit actionable data in the correct form. For example, it is impossible for anyone born 200 years ago to be alive today. You may find this data very interesting when you first get it. But after a while, such invalid data will bore you, and the database will be flooded with a large amount of invalid data.
2. Security
The security mentioned here is to prevent the injection of malicious content-no matter Is it the user's intentional behavior or unintentional behavior.
The practicality of data (obtaining reasonable data) can only rely on the user's awareness, and the back-end team cannot provide you with much help. However, ensuring data security requires close collaboration between front-end and back-end teams.
If front-end developers can properly validate the data entered by users, the back-end team will face much less problems. When hackers attack a site, one of the most common methods is to submit additional data or submit data in the wrong format. Developers can completely block such security holes, and they can do it on the front end.
In front-end input validation, our job is to add reasonable restrictions to the data entered by the user. The restriction verification function of HTML5 provides us with such a tool.
HTML5 limits validation
## Before the advent of HTML5, front-end developers could only use JavaScript to validate user input. content, but this process is painful for developers, and various errors often occur. In order to improve user-side form validation, HTML5 introduces a restricted validation algorithm, which can run in modern browsers to check the validity of user-submitted data.
When evaluating the data, this algorithm uses validation-related attributes of the input elements, such as , < textarea> and
Thanks to the restricted validation function of HTML5, we can finally get rid of JavaScript when verifying user data submission.
To perform more complex validation-related tasks, HTML5 provides us with a restricted validation JavaScript API, which we can use to create personalized validation scripts.Use semantic input type for verification
HTML5 introduces a semantic input type, which can be used to verify user input, method Is to limit the user to a specific input form. In addition to the previous input types (such as text, password, submit, reset, radio, checkbox, button, hidden), HTML5 also adds a new semantic input type: email, tel, url, number, time, date, datetime, datetime-local, month, week, range, search, color .Now let’s take a look at what happens if a user enters the wrong data type. We have created an email input box with the following code:
<form name="form" action="#" method="post"> <label for="youremail">Your Email:</label> <input type="email" name="email" id="youremail"> <input type="submit" value="Submit"> </form>

这个规则也适用于其他的input类型,例如如果你使用了type=“url”,用户将智能提交URL格式的字符串(以协议开头,例如http://或是ftp://)。
还有一些input类型使用了特殊的设计,它们甚至不允许用户输入错误的输入格式,例如color和range。
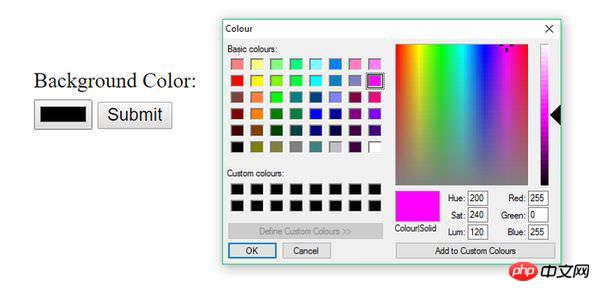
<form name="form" action="#" method="post"> <label for="bgcol">Background Color:</label> <input type="color" name="color" id="bgcol"> <input type="submit" value="Submit"> </form>
如果使用了color这个input类型,用户只能在颜色选择器中选择颜色,或者使用默认的黑色。由于这个输入框在最初设计时就添加了严格的限制,因此用户基本不可能输入错误数据。

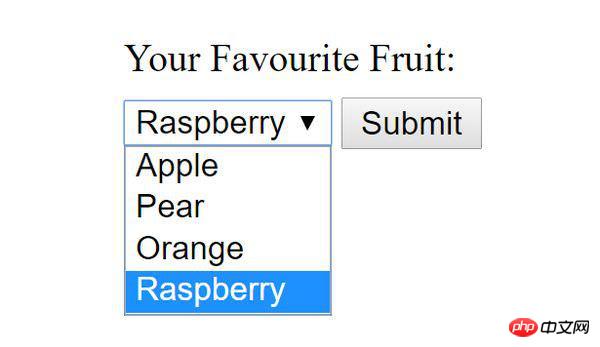
在合适的时候,你也可以考虑使用HTML的
<form name="form" action="#" method="post">
<label for="favfruit">Your Favourite Fruit:</label>
<select name="fruit" id="favfruit">
<option value="apple">Apple</option>
<option value="pear">Pear</option>
<option value="orange">Orange</option>
<option value="raspberry">Raspberry</option>
</select>
<input type="submit" value="Submit">
</form>
使用HTML的验证属性
使用语义input类型,可以限制用户所提交的数据类型,但是在很多时候,这样还不够。在这个时候,标签的验证相关属性可以为我们提供帮助。
验证相关属性应用于某些特定的input类型(并非所有类型都可以使用),这些属性可以设定更加严格的限制。
1. 强制用户必须提交有效数据:
required是HTML中最广为人知的验证属性。它是一种布尔值属性,也就是说,它不需要包含任何值,在需要的时候,我们只需要把它放我们只需要把它放在标签里就好了。
当我们给一个输入框赋予required属性之后,如果用户遗漏了这个输入框,浏览器会返回一个提示信息,提醒用户在该输入框内输入有效数据,否则表单无法成功提交。因此,在使用了required属性之后,我们需要给该输入框配上醒目的提示符号。
required属性可以与下列input类型搭配使用:text, search, url, tel, email, password, date, datetime, datetime-local, month, week,
time, number, checkbox, radio, file。还有