Code examples for H5 production of QR code scanning and parsing
This article mainly introduces the relevant information of Html5 to realize QR code scanning and parsing. Friends who need it can refer to the following
introduction:
There is a demand for a company project recently, in the Weibo client , a button on the h5 page can interact with native to call up the camera, scan the QR code and parse it. In non-Weibo clients (WeChat or native browsers, such as Safari), call up the system's photo or upload picture button, and parse the QR code by taking a photo or uploading a picture.
The second solution requires parsing the QR code in front-end js. This relies on a third-party parsing library jsqrcode. This library already supports the operation of calling the camera on the browser side, but it relies on a attribute called getUserMedia. Mobile browsers do not support this attribute very well, so the QR code can only be parsed indirectly by uploading images.
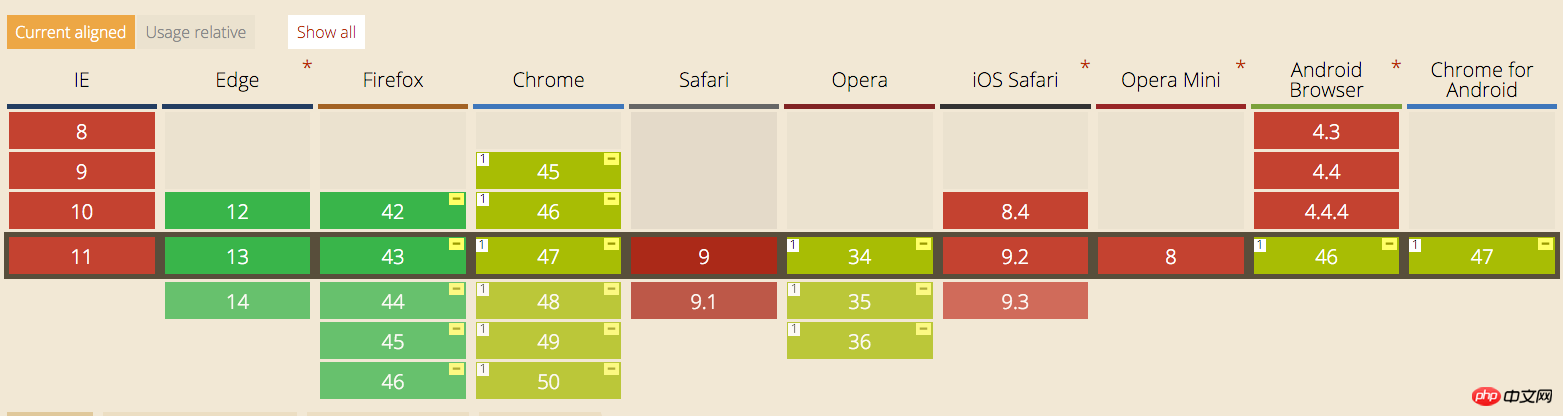
getUserMedia attribute compatible browser list:

First of all, I would like to thank the developer of jsqrcode for providing such an excellent code for parsing QR codes, which has reduced the number of A lot of work. jsqrcode address: click me
My code library address: click me
1. Problems solved:
1. Can call up the camera on the Weibo client to scan the QR code and Parsing;
2. Can scan QR codes and parse them in native browsers and WeChat clients;
2. Advantages:
The web side or h5 side can directly complete the scanning Code work;
3. Disadvantages:
The picture is not clear and it is easy to fail to parse (taking pictures to scan the picture requires the lens to be very close to the QR code), compared with the native camera. There will be a 1-2 second delay in parsing.
Instructions:
This plug-in needs to be used with zepto.js or jQuery.js
Instructions for use:
1. In the page that needs to be used, introduce the js files in the lib directory in the following order
The code is as follows:
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2. Customize the html style of the button
Because the plug-in needs to use file" />, the html structure has a fixed display style on the web page. In order to customize the button style, we can follow the following The sample code structure nested code
The code is as follows:
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
Then set the css of the input button to hide the button, for example, I use Attribute Selector
input[node-type=jsbridge]{
visibility
: hidden;
}Here we only need to define the style of class="qr-btn" according to our own needs.
3. Initialize Qrcode on the page Object
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if
(window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
}
else
{
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode',
null
, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var o
FRead
er =
new
FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+
xml
|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-any
map
|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return
;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.
onload
= function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.c
all
back = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.
each
(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
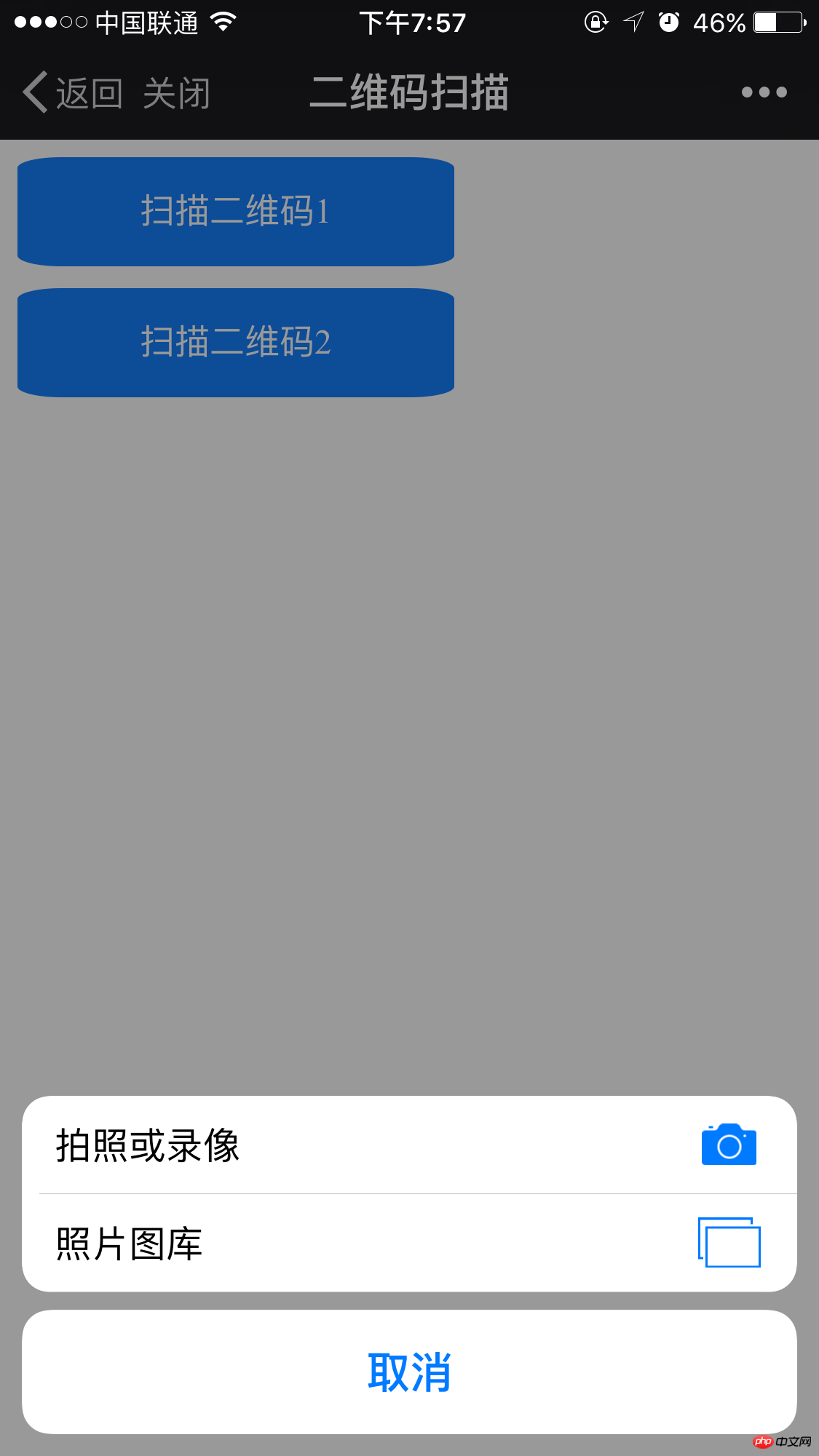
Sample display 1. The page before calling up


Detailed explanation of the example of H5 completing multiple image uploads
3.Detailed explanation of H5’s custom attribute data-*
4 .Teach you how to implement an H5 micro-scenario
5.Detailed explanation of HTML5 local database instance
The above is the detailed content of Code examples for H5 production of QR code scanning and parsing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.





