
This article mainly introduces the application of HTML5 geolocation and third-party tool Baidu Map in detail. It has certain reference value. Interested friends can refer to
Preface:
I have seen a lot of technical experts and related blogs, but there are very few descriptions of HTML5 geographical positioning. I don’t know if they are unwilling to mention it or because it is rarely used. I personally summarized the two based on a little experience. Reasons:
First, service provider reasons, because the positioning of HTML5 is provided by Google. Due to Google’s ban on mainland China, the positioning function is no longer supported. This is the main reason.
Second, HTML5 The built-in geo-positioning has poor performance. Compared with third-party tools---like Baidu Maps, etc., it is not on the same level. During real project development, the geo-positioning that comes with native HTML5 is rarely used. This is the first time Want a reason!
1. The new features of HTML5-geographic positioning
Since geo-positioning is a new feature of HTML5, we also need to learn and master the relevant APIs and learn how to use geography Positioning
First understand some common sense
A new termGeolocation:
is used to obtain the geography of the current browser coordinates to provide LBS (Location Based Service). Software such as Are You Hungry, Didi Taxi, and Amap all use LBS, including the following data:
Longitude: longitude
Latitude: latitude
Altitude: altitude
Speed: speed
The usage platform is divided into mobile and PC:
(1)Mobile browser:
First try to use the built-in GPS data— —The accuracy is in meters
Then use the mobile phone base station number to reversely deduce the corresponding geographical location-the positioning accuracy is in kilometers
(2)PC Browser:
Reverse query through the computer's IP address -The accuracy is in kilometers
The main topic:
So what are we doing? How to get positioning information from HTML5?
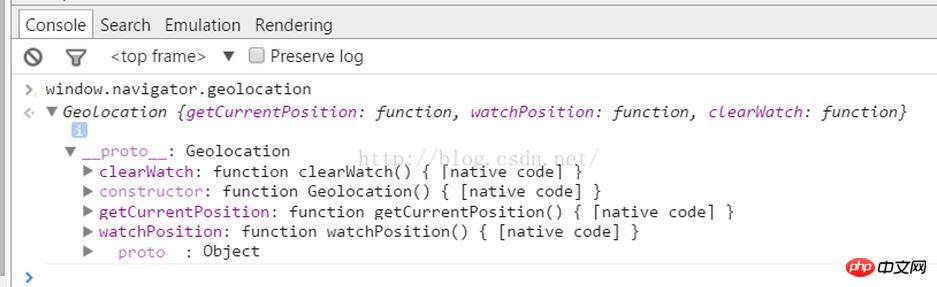
First, we press F12 in the browser to open the console, enter window.navigator.geolocation to see the positioning information!

We see that there are three main methods for positioning information, the meanings are:
getCurrentPosition:fn(succ,err) //获取当前定位数据,其中包含成功获取和获取失败的回调函数 watchPosition: fn //监视定位数据 clearWatch: fn //清除定位监视
Now that we know how to use geolocation in HTML5 files, we use development tools to create an HTML file and create a button. When the button is clicked, the location information is displayed in the background!

As shown in the figure, when the button is clicked, the positioning data is successfully obtained, but the height and speed are not correct due to PC issues. is Null, so we only need to remember one method to get geolocation in HTML5!
navigator.geolocation.getCurrentPosotion( function(pos){ console.log('定位数据获取成功'); //pos.coords.longtitude .... }, function(err){ console.log('定位数据获取失败'); //err.code err.message } )
2. Use third-party tools--Baidu Map
As I mentioned in the preface, in Baidu Maps are used in projects and many mobile applications to provide users with location information. So how do we use Baidu Maps in our own projects?
First of all, we need to know that the source code of Baidu Maps will not be provided for everyone to download. This involves the interests of the company. People who understand do not need to say more, but Baidu is still a very conscientious company and allows us to register. Developer account to develop and use!
Usage steps:
First open the official website http://lbsyun.baidu.com/, and then scroll to the bottom:

Website: http://lbsyun.baidu.com/index.php? title=jspopular
We can go to many cases and function demonstrations in the API. To use Baidu Maps, you must first obtain the key!


应用名称随意填写一个
应用类型选择---浏览器端
Referer白名单:指的是谁可以访问你的应用,通过什么方式访问你的应用,这里填写一个星号' * ',意思是全部人都可以访问,因为只是做测试可以这样做,到以后项目如果使用到,会有相关的加密方式等等!!然后点击提交完成创建!!
完成应用的创建后,出现如下界面:

这里会显示刚才创建的应用编号,应用名称,以及最重要的访问应用码,就是前面提到的密钥!
然后得到密钥之后,我们回到主页http://lbsyun.baidu.com/index.php?title=jspopular
点击左侧的开发指南,可以看到相关API的用法以及案例!!,这个API是小编看到的所以API中最良心的,没有一句废话,
写的很详细,通俗易懂,因为实在太多了,就在这里介绍几个主要的用法!!!

我们创建一个新的HTML文件,将上面这段代码复制到HTML文件中
使用百度地图:

OK,我们成功的在HTML文件中使用了百度地图,现在可以像在http://map.baidu.com中一样使用百度地图了!!
相关函数说明:
在ak中输入刚才得到那一长串密钥即可引用百度地图!!
创建地图实例 --必选。
var map = new BMap.Map("container");
创建一个指定的点 ,你的经纬度信息!!如果不知道可以使用前面的
navigator.geolocation.getCurrentPosotion方法来得到经纬度--必选。
var point = new BMap.Point(116.300982,39.915907);
以指定点为中心显示地图 数字17指的是层级,层级可以分为1~18级,层级越小地图看的范围越大,层级越大看的范围越大,自己可以测试一下不同层级显示的地图效果!!---必选。
map.centerAndZoom(point, 17);
地图可以随着鼠标自由的缩放---可选。
map.enableScrollWheelZoom(true);
地图显示控件--效果自己测试,这里不是主要函数不再加以说明---可选。
map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.MapTypeControl());
地图上显示一个标注(标注)--可选
var marker=map.addOverlay(new BMap.Marker(point));
OK,第三方百度地图就说到这里,还有许多好玩的函数可以自己使用,所以方法和参数都在API中可以找到!
The above is the detailed content of Application of HTML5 geolocation and third-party tool Baidu Map. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 excel duplicate item filter color
excel duplicate item filter color How to connect to LAN
How to connect to LAN How to solve an error in the script of the current page
How to solve an error in the script of the current page Top ten digital currency exchanges
Top ten digital currency exchanges Which platform can I buy Ripple coins on?
Which platform can I buy Ripple coins on? Which laptop battery testing software is best?
Which laptop battery testing software is best?



