
This article mainly introduces relevant information about the detailed explanation of data access examples of WeChat mini programs. Friends in need can refer to it
Let’s briefly talk about the structure of the mini program

As shown in the figure
1. Each view (.wxml) only needs to add the script (.js) and style (.wxss) with the corresponding name. No references are needed. The scripts and styles under page are inherited from the outermost app.js, app.wxcss
2. The script is also a .js file. It has a fixed format: page, which is used to obtain data
3. Utils is used to place data interfaces
Data access, if you know ajax, it is not a problem, there is nothing to talk about
WeChat applet, because the IDE is too It sucks. If the code is written to be difficult to read, the entire project will be difficult to maintain.
Because I have never written an app, I don’t know how data access is encapsulated in the app
As a small program coder with 3 days of work experience, I feel that if the data on each page is It is not OOP to access the data interface by yourself
Then I thought of linq to sql, and only took two of the methods. I originally planned to use singelordefault and firstordefault, but it was troublesome to think about it, so I used Use getbyparams and getbyid to find all the data based on the conditions, or get a piece of data based on the id
Let’s just look at the method, it’s a bit verbose
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} is fixed Writing method, write methods one by one, separate each method with,.
I set a url parameter, because it is impossible to put all interfaces in a conntroller, so the format of the url is "conntroller/action"
Look An example of calling, you will understand how to use
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})This is the method of index to get banner picture, req.GetByParams('home/homebanner'), you can also take parameters here , or you can leave it empty
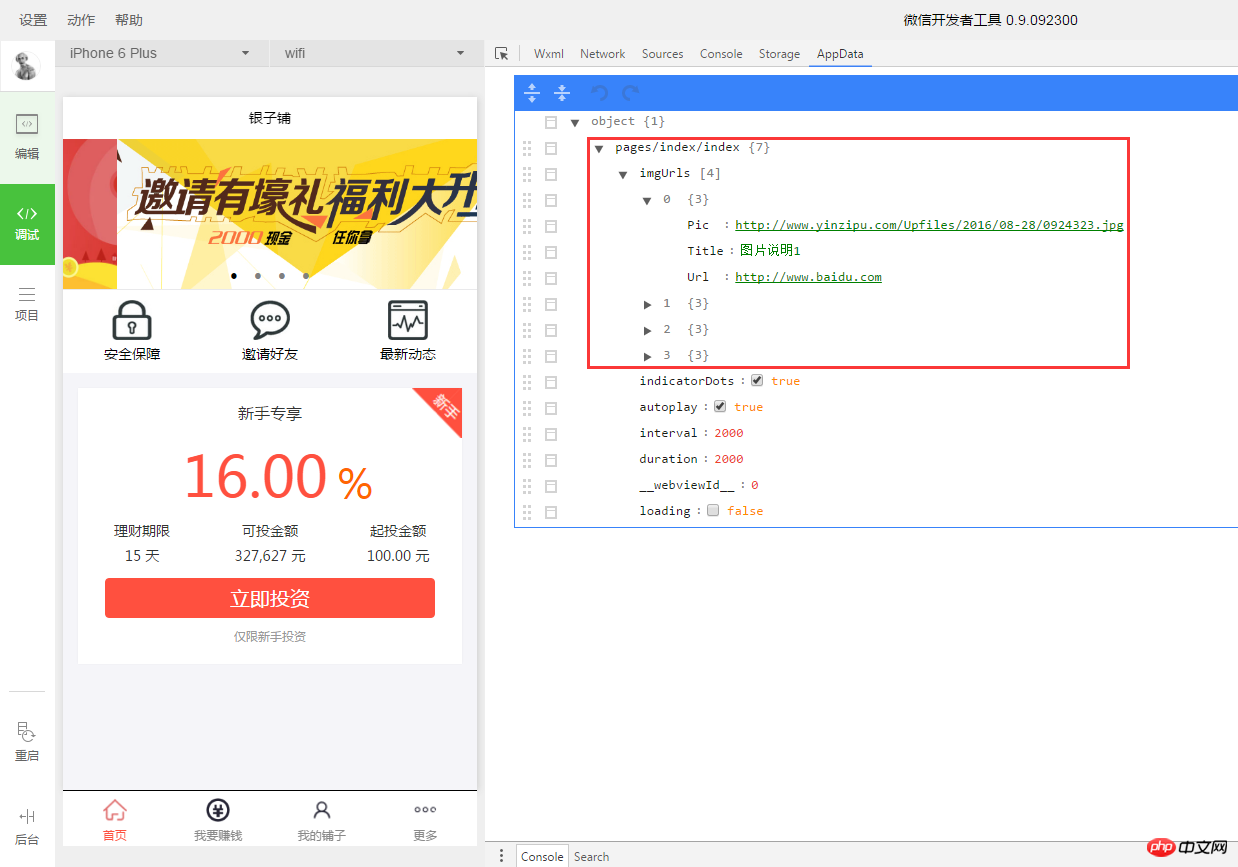
The final page is like this

In the red box on the right, we can see the data returned by the request, or you can Modify the data on the right, and the interface will change accordingly. This is about debugging, we will discuss it later
[Related recommendations]
1. Download the complete source code of WeChat Mini Program
2. WeChat Mini Program demo: Lezhu
The above is the detailed content of Introduction to data access methods for small program development. For more information, please follow other related articles on the PHP Chinese website!




