
I originally planned to write a blog about the detailed technology of delayed loading of front-end images yesterday afternoon. Unexpectedly, there were some problems with the company's project in the afternoon, so I have been changing the code for debugging. I spent the whole day today I was running outside again, and it was already evening when I came back. I had just finished eating, and I wanted to make up for it quickly, so that many friends who don’t understand the specific implementation of this aspect can learn from the experience earlier.

The user experience of the front-end page is crucial to a website. When we visit some websites with a large amount of pictures, we often have This feeling: The pictures displayed in the visible area of my computer screen are always unable to be refreshed in time. This results in some impatient users who are unwilling to wait any longer. Simply closing the website to look at other websites will result in the loss of users of this website. This is often the last thing a website wants to see. So for such a situation, developers continue to work hard to I quickly came up with a solution, which is to load the pictures in the visible area immediately, and let the pictures that are not in the visible area and need to be scrolled through the scroll bar to be displayed after the pictures are scrolled into the visible area. This is It is much better than loading all image resources at once, which results in slower image refresh. The user experience is much better.
So, how to implement the technology of lazy loading of images? Let’s give a detailed introduction:
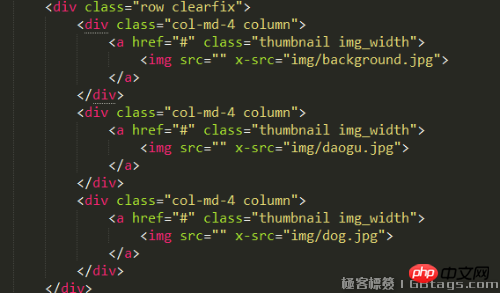
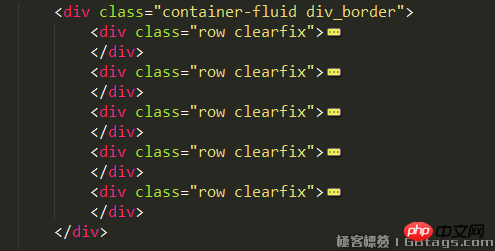
First, define the picture as three columns, with a total of 5 rows. The specific code is as follows:


The bootstrap layout technology used in it (of course, this is not the point), please look at the src in the img tag. At first, we did not give it the specific resource path of the image, but defined an attribute x-src ourselves. The value of this attribute is the resource path of the image. This is true for each line of img. Next, when the page loads When , we use jquery (of course, you can also use native javascript code, I am just here to save time) to loop through each img and determine whether each image is within the current visible area, and if so, display the image. Otherwise, we will process it later. We need to know three data here:
Note: Because what I wrote is that the image will be loaded when half of the image enters the visible area of the browser, so the first Three data, this depends on your personal needs. If your requirement is that the picture will be loaded as soon as it enters the visible area, you can directly ignore the third data!!!!
1: The browser can The height of the view area
2: The offset of the picture relative to the document (only the height offset is needed here)
3: The height of the picture element itself
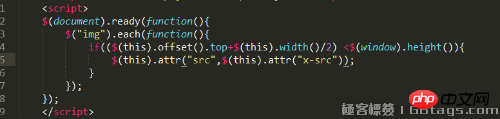
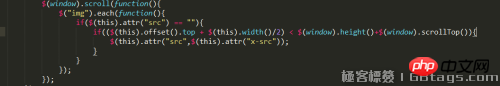
If the image is first relative to the offset of the document + half the height of the image element itself < the height of the browser's visible area, which means that half of the image has entered the visible area, then I should load this image came in, but the src of the img tag is empty, and the value of x-src is the resource path of the image. At this time, you need to use jquery to pass the x-src value of the img tag to src, so as to load the image. Specifically The implementation code is as follows:

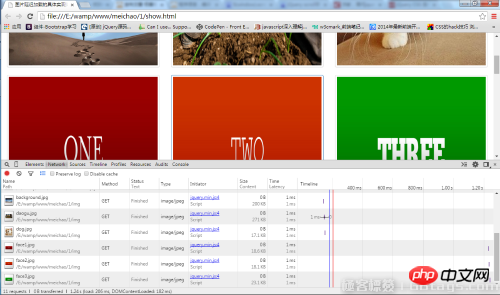
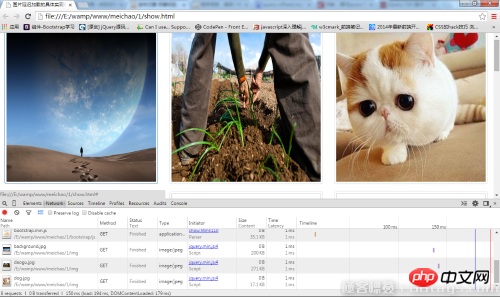
The specific effect is as follows:

You can use the console See, although we have 5 rows of images, each row has 3 columns, only the first column of images is loaded (the image resources will be loaded only if the image height exceeds half of the img), and the others are not loaded. This This will make the picture refresh effect appear quickly. Then, the user needs to see more pictures. At this time, the scroll bar needs to be scrolled down to refresh more pictures. At this time, in addition to the above three In addition to the data, you also need to know the current scrolling distance of the scroll bar, if:
The offset of the image to the document + half the height of the image element itself < The height of the browser's visible area + the current scroll The scrolling distance of the bar indicates that the current picture is already within the visible area, and more than half of the height of the picture is within the visible area, then load the picture in. The specific code is as follows:

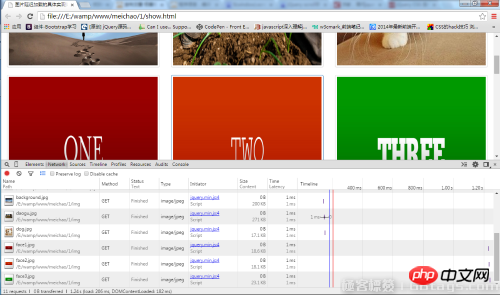
The specific effects are as follows:

You can see in the console that as the scroll bar scrolls, the pictures loaded in have changed from the original three to the current six, and the scroll bar continues to move Scroll down and pictures will be continuously loaded, resulting in a better user experience.
This is the specific implementation of delayed loading of images. Do you think the image is cool? If you want to see the specific implementation effect for yourself.
【Related recommendations】
1. Free html online video tutorial
3. php.cn original html5 video tutorial
The above is the detailed content of Share a technical tutorial on lazy loading of front-end images. For more information, please follow other related articles on the PHP Chinese website!
 How to modify the text in the picture
How to modify the text in the picture
 How to solve the problem that css cannot be loaded
How to solve the problem that css cannot be loaded
 What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What to do if loading dll fails
What to do if loading dll fails
 How to make ppt pictures appear one by one
How to make ppt pictures appear one by one
 How to make a round picture in ppt
How to make a round picture in ppt
 How to register a Bitcoin wallet
How to register a Bitcoin wallet




