
HTML5Introduces application caching technology, which means that web applications can be cached and used without a network When used, offline applications can be easily created by creating a cache manifest file.
The three advantages brought by Application Cache are:
① Offline browsing
② Improve page loading speed
③ Reduce server pressure
And all major browsers support Application Cache, even if it does not support it, it will not have any impact on the program
HTML5 proposes two major offline storage technologies: localstorage and Application Cache, both have their own application scenarios; the traditional and offline storage technology isCookie.
Through practice, our task localstorage should store some non-critical ajax data, which is the icing on the cake;
Application Cache is used to store static resources, which is still the icing on the cake;
And cookie can only save a small piece of text (4096 bytes); so it cannot store big data. This is one of the differences between cookie and the above caching technology. Because HTTP is stateless, the server needs to distinguish whether the request comes from the same server. A server needs an identification string, and this task is completed by cookies. This text will be passed between the server and the browser every time to verify the user's permissions.
So the application scenarios of Application Cache are different, so the usage is inconsistent.
The use of Application Cache requires two aspects of work:
① The server needs to maintain a manifest list
② On the browser Only a simple setting is required
Let’s illustrate with an example:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
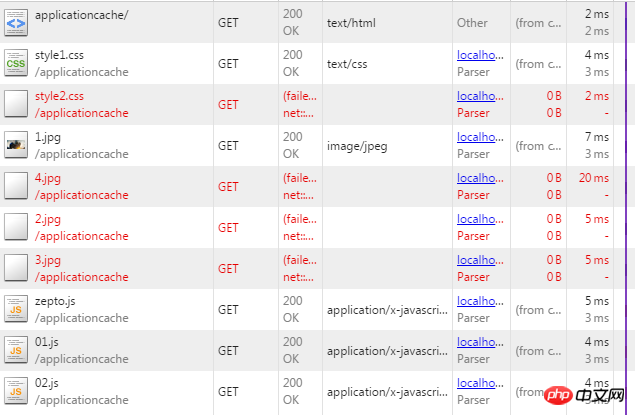
First of all, I reported an error here:
Application Cache Error event: Manifest fetch failed (404)
The reason for this error is: manifest file The correct MIME-type needs to be configured, which is "text/cache-manifest". It must be configured on the web server. Different servers are different

\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
This way it can be applied offline. Even if the network is disconnected at this time, those files can still be accessed.

There is one thing worth noting here. For example, if /index.html is not included here, it will cache "applicationcache/". In fact, this is index.html
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)

As shown in the figure, HTML5 defines severaleventpoints, but we generally do not actively use js to operate anything. In most cases, we can completely rely on the browser's processing.
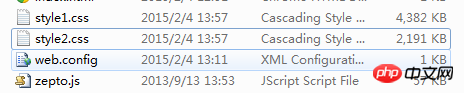
The size limit of Application Cache is unified at 5M. Let me do a test here:

As shown, two The css file still exceeds 5M. At this time
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
As shown, style2 can no longer be cached. What problems will this cause?
For example, channel A maintains its own Application Cache, and channel B also maintains its own. At this time, if the usage of channel A reaches a peak, all caches of channel B will become invalid, so:
建议Application Cache,存储公共资源,不要存储业务资源
Some problems
In terms of the update mechanism, when the manifest is updated for the first time, because the page loading has already started or even completed, the cache update has not yet been completed, and the browser will still use the expired Resources; when the Application Cache is updated, the browser will not use the new resources this time, but will use them the second time. At this time, the window.reload event is executed in the update event.
window.applicationCache.addEventListener("updateready", function(){ window.location.reload() });
From the above example, we can know that the cache is not just the display definition file. For example, applicationcache/ in the above example will save index.html as mapped data by default, and include the demo.appcache file, many Sometimes you will encounter a file that is not updated online. At this time, you can just make some modifications in manifestConfiguration Fileand you can update it.
For example, we will make a change to this code:
=>
If demo.appcache is not updated at this time, the cache will not be updated because index.html is cached. Detection is still the original manifest list
Each page manages its own manifest list in a unified manner, which means that page a is configured with common.js, and page b is also configured with common.js, which means that after page a is updated, page b's If the manifest is not changed, page b will still read the old version of the file. This makes sense but is also wasteful and requires public page processing.
In terms of usability and ease of use, Application Cache is worth using, but it is best to cache static resources. It will take more to truly implement offline applications. Kung fu!
The above is the detailed content of Parsing the HTML5 application cache Application Cache. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 What system is android
What system is android How to connect asp to access database
How to connect asp to access database What are digital currency exchanges?
What are digital currency exchanges? How to obtain url address
How to obtain url address Is the higher the computer CPU frequency, the better?
Is the higher the computer CPU frequency, the better? Reasons for excessive traffic on overseas website servers
Reasons for excessive traffic on overseas website servers



