
In the normal project development process, we often encounter situations where time needs to be processed in JavaScript. There are no more than two types (1. Logical processing 2. Format conversion processing). Of course, when it comes to related technical blogs, you can grab a handful of them in the garden with your eyes closed, but what I have to do is: since I am lucky enough to encounter them, I must try my best to analyze and transform them into what is most suitable for me, and become my own knowledge. It is part of the library; at the same time, I hope it can help students in need solve related minor problems they encounter.
Time logic processing
A common requirement of this type is to calculate today’s date a few months later (before).
/**
*获取几个月前的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetPreMonthDay: function (date,monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中月的天数
var year2 = year;
var month2 = parseInt(month) - monthNum;
if (month2 <=0) {
year2 = parseInt(year2) - parseInt(month2 / 12 == 0 ? 1 : parseInt(month2) / 12);
month2 = 12 - (Math.abs(month2) % 12);
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
}/**
*获取下一个月的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetNextMonthDay: function (date, monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中的月的天数
var year2 = year;
var month2 = parseInt(month) + parseInt(monthNum);
if (month2 >12) {
year2 = parseInt(year2) + parseInt((parseInt(month2) / 12 == 0 ? 1 : parseInt(month2) / 12));
month2 = parseInt(month2) % 12;
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
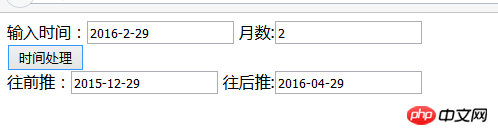
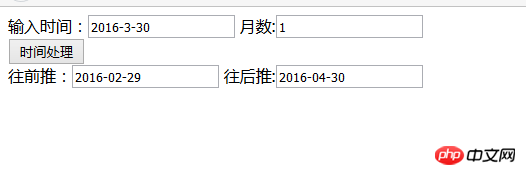
}Test effect: 

Nothing found There is a question. If you push it through the 29th, it will be 29 before and after. If January 31st is pushed to February, it will be February 29th (because February has 29 days).
Then this logic must be changed according to the actual situation for some needs. For example: I want to pay for one month’s deposit. Currently, I have paid the fees from 2.1-2.29 (the whole month of February), and the one-month deposit should be (3.1-3.31). Through this logic, it is 3.1-3.29, so please use it according to the actual situation
The above is the detailed content of Teach you how to use JavaScript time to process a specified date a few months ago or a few months later. For more information, please follow other related articles on the PHP Chinese website!




