
Web Storage is HTML5 API provides a new important feature;
is mentioned in the latest Web Storage draft Yes, the html5 API can be used on the web client to store data persistently in the form of Key-Value;
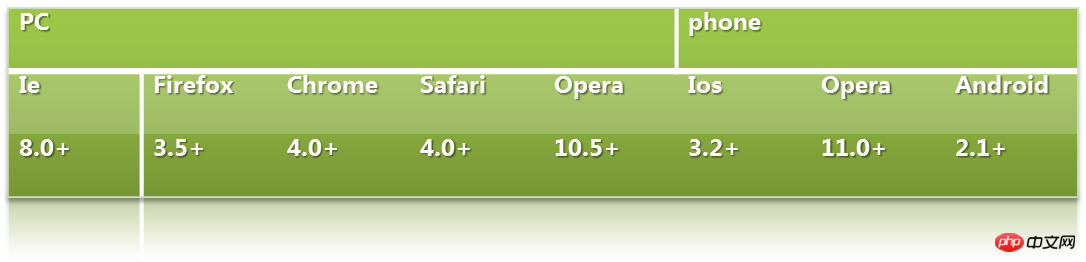
Currently, major browsers already support this function;

Common web client data storage comparison:

Html5 Web Storage is very Web-friendly Used by developers, it provides a very simple API for getting or setting key-value pairs;
The supported data size is determined by the web browser manufacturer, and most support 5M Or more than 10M;
This means that we can store more information about users and sessions on the client, such as user personal settings, localized data, offline data, etc.;
Data stored in Web Storage may be accessed using javascript;
Web StorageObject Mainly divided into two types: sessionStorage and localStorage;

sessionStorage: is designed for users to execute a single transaction. is only valid within a single page (tab or window) session scope. Therefore, when the page session expires, the data will also be deleted;
localStorage: spans multiple windows, and the duration range can exceed the current session; meaning that when browsing Even if the browser is closed and reopened, the data is still available;
These two types of objects are invalid when accessing data between different browsers; for example, we are using Firefox Create localStorage and access it in IE, but the data cannot be accessed;
Storage can only store key/value pairs, and only supports stringstype data;If you want to save other type data, you need to convert it into a string when saving, and then convert it back when reading;
The data it saves is not encrypted, so although web Storage is very powerful, it is not suitable to save sensitive data;
Properties and methods supported by Web Storage:

Web Storage supports storageEvents:
When the data in web storage is saved, modified or deleted, the Storage event will be triggered.
The event object that triggers this event includes the trigger object, URL, and key values before and after key/value changes.
Although the specification requires that the Storage event can be triggered by all windows or tabs in the same browser, this feature is currently supported by only a few browsers. .
The properties supported by Storage Event are:

The above is the detailed content of Detailed graphic explanation of HTML5 Web Storage. For more information, please follow other related articles on the PHP Chinese website!




