
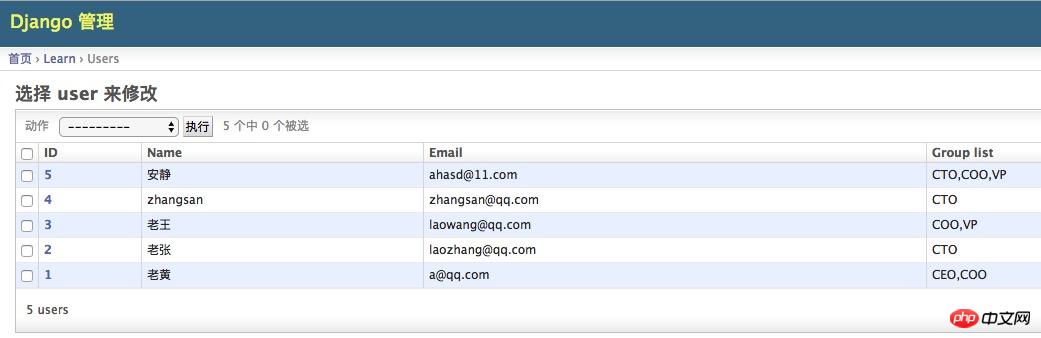
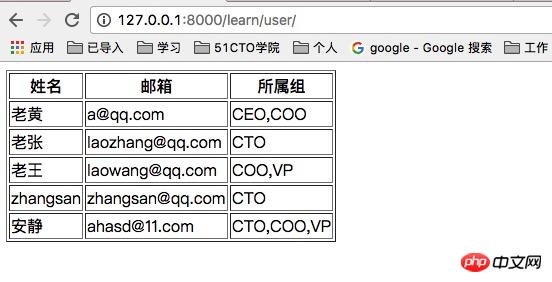
I created a user table and entered some information into the table. So how to display the information in this table in the previous html page?

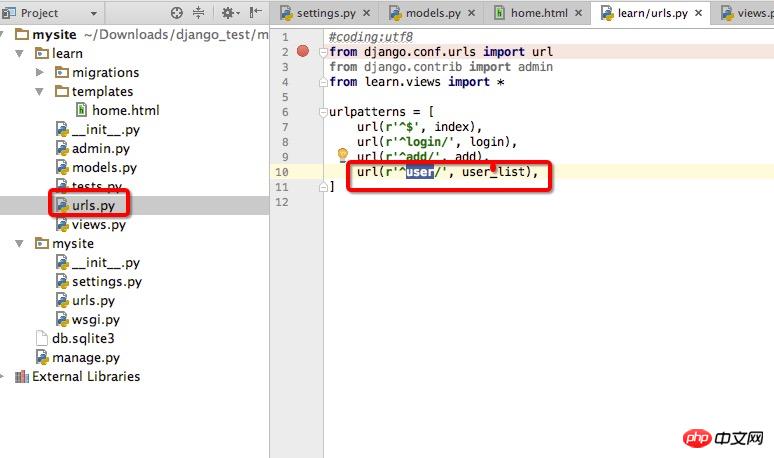
1. Add the URL in learn/urls.py

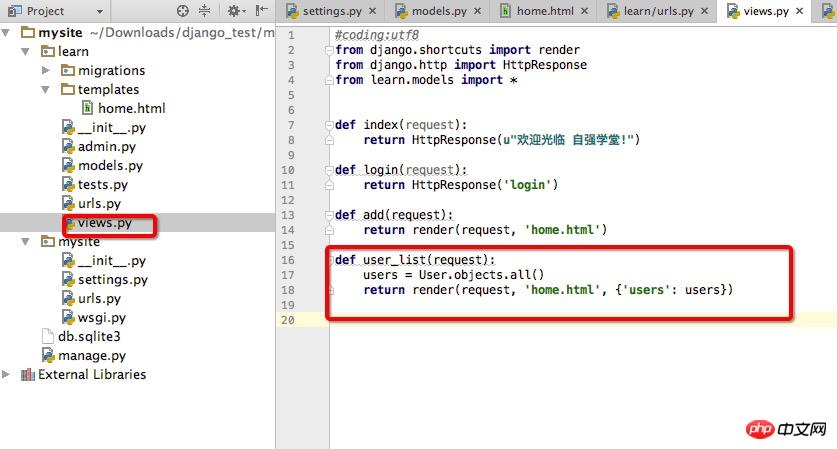
2. Define a method in views, To respond to the user's request

Here is a function user_list() defined to respond to the user's request to access http://127.0.0.1/learn/user
This method is to use html template files to render and display content.
def user_list(request):
users = User.objects.all() #将User表中的所有对象赋值给users这个变量,它是一个列表
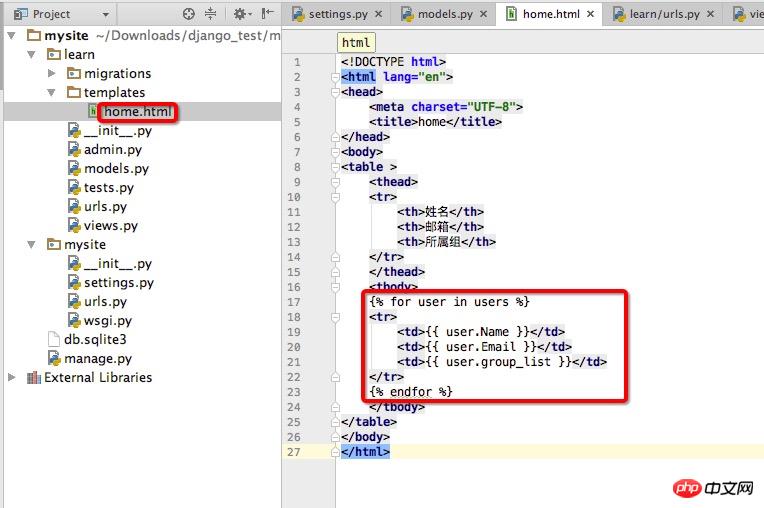
return render(request, 'home.html', {'users': users}) 生成一个user变量,这个变量可以给templates中的html文件使用3. Edit the learn/templates/home.html file


The above is the detailed content of Detailed explanation of the steps for django to display background table data in the front-end html page. For more information, please follow other related articles on the PHP Chinese website!




