
Today’s content is about how to operatedocumentobject.
1. Manipulate Document Metadata
First let’s take a look at the relevant attributes:
characterSet: Get the encoding method of the current document. This attribute is Read-only;
charset: Get or set the encoding mode of the current document;
compatMode: Get the compatibility mode of the current document;
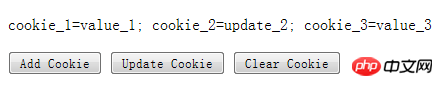
cookie: Get or set the cookie of the current document Object;
defaultCharset: Get the browser's default encoding method;
defaultView: Get the window object of the current document;
dir: Get or set the text alignment of the current document Method;
domain: Get or set the domian value of the current document;
implementation: Provide information about supported dom features;
lastModified: Get the last modification time of the document (If there is no last modification time, the current time is returned);
location: Provides the URL information of the current document;
readyState: Returns the status of the current document, this property is a read-only property;
referrer: Returns the document url information connected to the current document;
title: Gets or sets the title of the current document.
Let’s look at the following example:
Result:

Document.readyState helps you understand the page The current state of the page during loading and parsing. One thing to remember is that the browser will execute the script element immediately when it encounters it, unless you use the defer attribute to delay the execution of the script. readyState has three values representing different states.
loading: The browser is loading and executing the document;
interactive: The document has completed parsing, but the browser is loading other external resources (media, pictures, etc.);
complete: The page parsing is completed, and the external resources are completed at home.
During the entire loading and parsing process of the browser, the value of readyState will change one by one from loading, interactive and complete. When used in conjunction with the readystatechange event (triggered when the readyState state changes), readyState will become quite valuable.
The above code uses the readystatechange event to achieve the effect of delayed execution. Only when the entire page on the page is parsed and contacted will the readystate value become interactive. At this time, the pressme
buttonBind click event. This operation can ensure that the requiredhtml elementsare present and prevent errors from occurring. 6. Obtain information about dom attribute implementation
document.implementation属性帮助你了解浏览器对dom属性的实现情况。该属性返回DOMImplementation对象,对象包含hasFeature方法,你可以通过该方法了解浏览器对某属性的实现情况。