
The little girl also just started using the WeChat applet. She found that many components inside WeChat have been packaged, but there is no component with tab effect. She just needs to use it recently, so she did some research. It has been sorted out for everyone to discuss and learn together. If there are any problems or areas that can be improved, everyone is welcome to comment and complain.
First of all, when you click on the navigation, you need twovariables, one to store the current click style class, and the other is the default style class for other navigations
Tab content list Two variables are also needed, one to store the current display block, and the other to store other hidden default blocks
Use trinocular operation to obtain navigation by clickingIndex, and determine whether to add the current block based on the index Class [Remarks, here I will bind the clickeventto the parent navigation bar, and get the event objectpropertytriggered by the click through the targetobject]
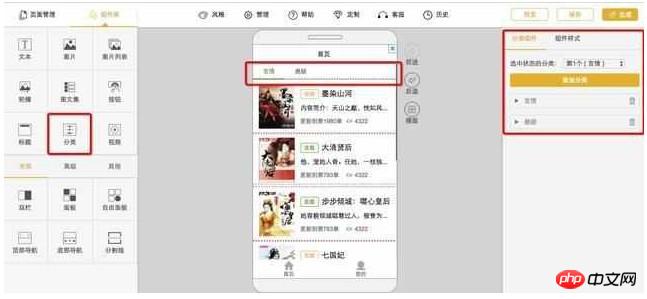
Please combine the following renderings:

demo.wxml:
demo.js
Page( { data: { tabArr: { curHdIndex: 0, curBdIndex: 0 }, }, tabFun: function(e){ //获取触发事件组件的dataset属性 var _datasetId=e.target.dataset.id; console.log("----"+_datasetId+"----"); var _obj={}; _obj.curHdIndex=_datasetId; _obj.curBdIndex=_datasetId; this.setData({ tabArr: _obj }); }, onLoad: function( options ) { alert( "------" ); } });
demo.wxss
.tab{ display: flex; flex-direction: row; } .tab-left{ width: 200rpx; line-height: 160%; border-right: solid 1px gray; } .tab-left view{ border-bottom: solid 1px red; } .tab-left .active{ color: #f00; } .tab-right{ line-height: 160%; } .tab-right .right-item{ padding-left: 15rpx; display: none; } .tab-right .right-item.active{ display: block; }
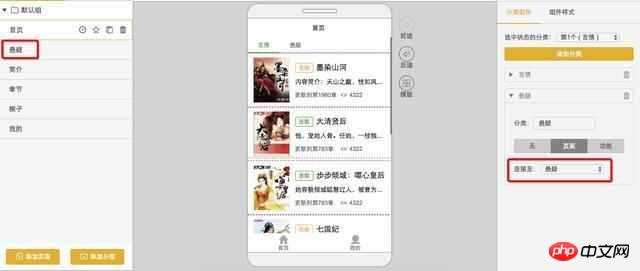
The final demonstration effect is as follows:


The above is the detailed content of WeChat applet development to implement tabs effect example code. For more information, please follow other related articles on the PHP Chinese website!




