
This article mainly explains in detail the relevant information on album selection and camera selection example code for WeChat applet development. Friends in need can refer to
Detailed explanation of WeChat applet photography and camera selection
Foreword:
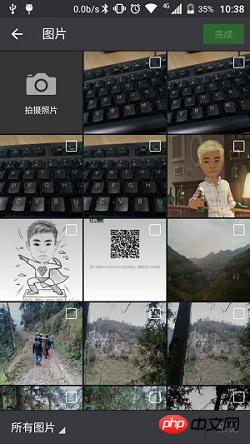
Obtaining pictures in the mini program can be obtained in two ways. The first is to directly open your own style within WeChat. The first The first grid is to take a picture with the camera, followed by the picture. The second type is a pop-up box prompting the user whether to take a picture or select from the album. Let’s take a look at them one by one.
To select an album, use wx.chooseImage(OBJECT) function . The specific parameters are as follows:

Let’s look directly at the code to open the camera album:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})The effect of method one is as follows:

Personally think that the second user experience is better, the effect is as follows:

Click to get the pop-up prompt, the code is as follows:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})The temporary path of the file can be used normally during the current startup of the mini program. If you need to save it permanently, you need to actively call wx.saveFile, which can be accessed the next time the mini program starts. .
Layout file:
##
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />The above is the detailed content of Detailed explanation of WeChat applet development album selection and photo taking example code. For more information, please follow other related articles on the PHP Chinese website!
 What is the return value of the function
What is the return value of the function
 special symbol point
special symbol point
 Common encryption methods for data encryption storage
Common encryption methods for data encryption storage
 Introduction to commands for creating new files in Linux
Introduction to commands for creating new files in Linux
 Today's latest official news of PaiCoin is true
Today's latest official news of PaiCoin is true
 bios cannot detect solid state drive
bios cannot detect solid state drive
 location.search
location.search
 Excel table slash divided into two
Excel table slash divided into two




