
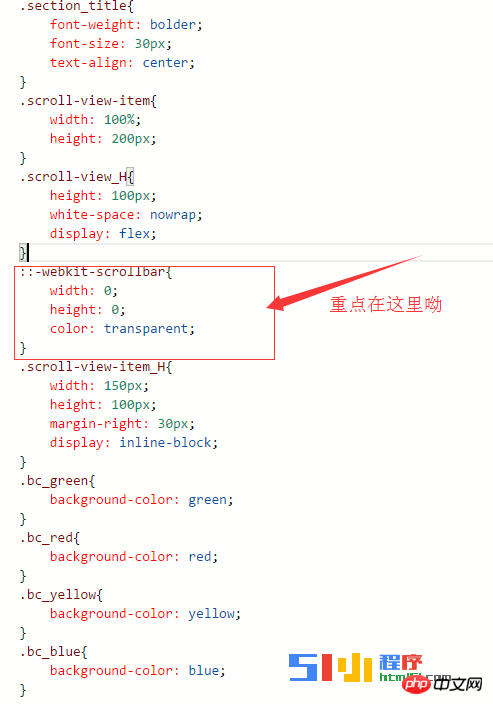
When developing web pages, they often choose to remove the default scroll bars in the scroll area for the sake of page beauty. One of the ways to implement scroll-view’s hidden scroll bar in WeChat applet:
First, let’s take a look at some of theattributes of scroll-viewcomponents

When using vertical scrolling, you need to give
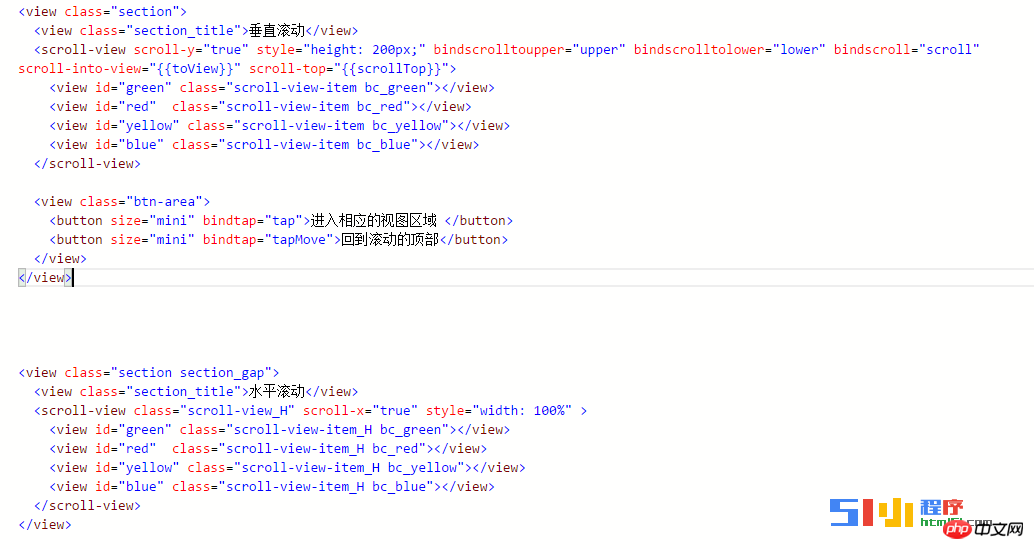
Let’s look at some simple code examples:
vertical scroll horizontal scroll
var order = ['red', 'yellow', 'blue', 'green', 'red'] Page({ data: { toView: 'red', scrollTop: 100 }, upper: function(e) { console.log(e) }, lower: function(e) { console.log(e) }, scroll: function(e) { console.log(e) }, tap: function(e) { for (var i = 0; i < order.length; ++i) { if (order[i] === this.data.toView) { this.setData({ toView: order[i + 1] }) break } } }, tapMove: function(e) { this.setData({ scrollTop: this.data.scrollTop + 10 }) } }) scroll-view



(1) Textarea, mao,
canvas, video component cannot be used in scroll-view.(2)
of scroll-init-view takes precedence Levelis higher than scroll-top(3) onPullDownRefresh
eventcannot be triggered in scroll-view(4) If you want to use pull-down refresh, you must use the scroll of the page. Instead of scroll-view, you can also return to the top of the page by clicking on the top
Statusbar
The above is the detailed content of Introduction to the method of implementing scroll-view to hide the scroll bar in WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!




