
The so-called static resources refer to pictures, js, css and other files. The official instructions are here.
Take a small project to illustrate. The following is the directory structure of the project :
. ├── static │ ├── css │ │ ├── base.css │ │ ├── bootstrap.min.css │ │ └── font-awesome.min.css │ ├── font │ │ ├── FontAwesome.otf │ │ ├── fontawesome-webfont.eot │ │ ├── fontawesome-webfont.svg │ │ ├── fontawesome-webfont.ttf │ │ └── fontawesome-webfont.woff │ └── index.html └── proxy_server.py
Give 2 static file directories in proxy_server.pystatic /css and static/fontAdd routing:
app.router.add_static('/css/',
path='static/css',
name='css')
app.router.add_static('/font/',
path='static/font',
name='font') Let’s first look at the definition of the add_static method:
def add_static(self, prefix, path, *, name=None, expect_handler=None,
chunk_size=256*1024, response_factory=StreamResponse,
show_index=False, follow_symlinks=False):
"""Add static files view.
prefix - url prefix
path - folder with files
"""
# TODO: implement via PrefixedResource, not ResourceAdapter
assert prefix.startswith('/')
if prefix.endswith('/'):
prefix = prefix[:-1]
resource = StaticResource(prefix, path,
name=name,
expect_handler=expect_handler,
chunk_size=chunk_size,
response_factory=response_factory,
show_index=show_index,
follow_symlinks=follow_symlinks)
self.register_resource(resource)
return resourceRequired 2 parameters: prefix: is the prefix of the url of the static file, starting with /, on the browser address bar Displayed after the website host, it is also used for index.htmlstatic pages to referencepath: The path to the static file directory, which can be a relative path. The static/css used in the above code is a relative path - relative to the path where proxy_server.py is located.
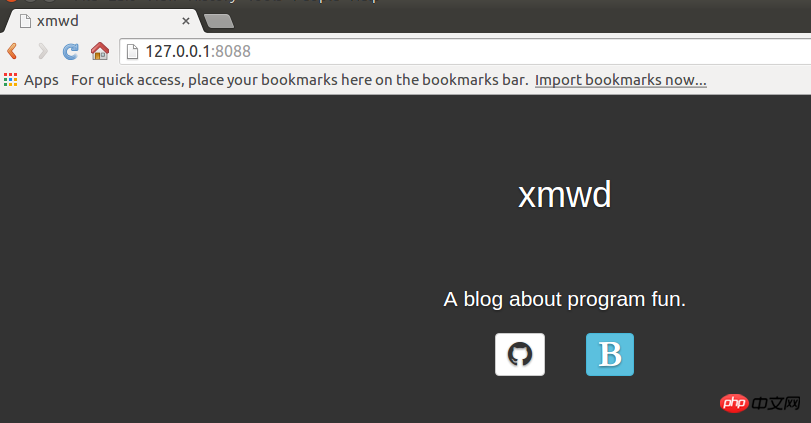
The following is the effect of the page: 
Loads index.html, and the following is the code that references static resources:
<!-- Bootstrap CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Base CSS --> <link href="css/base.css" rel="stylesheet"> <!-- FA CSS --> <link href="css/font-awesome.min.css" rel="stylesheet">
Add## The path of #font is because /font-awesome.min.css needs to be used:  Open the css file in the browser:
Open the css file in the browser:  You can see that the prefix of the url is
You can see that the prefix of the url is
/css/. If you modify the prefix:
app.router.add_static('/css2017/',
path='static/css',
name='css') css file is also inaccessible:
css file is also inaccessible:  Modify
Modify
index. Reference path of css in html:
<!-- Bootstrap CSS --> <link href="css2017/bootstrap.min.css" rel="stylesheet"> <!-- Base CSS --> <link href="css2017/base.css" rel="stylesheet"> <!-- FA CSS --> <link href="css2017/font-awesome.min.css" rel="stylesheet">
css, it has been regarded as css2017## through add_static #, the page has returned to normal:
css file can also be opened: 
url prefix has become  /css2017/
/css2017/
. At this time, open the index.html
file directly and it will be displayed as
because there is no  css2017
css2017
in the static directory folder. Now we understand that the
add_static basically uses the method. You can also hide the actual static storage on the server by redefining the prefix parameter. The directory of resources can also unify resource files scattered everywhere under the same path prefix. In addition, if you add
, you can display the directory The above is the detailed content of About aiohttp's method of adding static resource paths. For more information, please follow other related articles on the PHP Chinese website!index of the static resources - access is prohibited by default: app.router.add_static('/css2017/',
path='static/css',
name='css',
show_index=True)
 How to set font in css
How to set font in css
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 How many types of usb interfaces are there?
How many types of usb interfaces are there?
 Main purpose of file system
Main purpose of file system
 Windows checks port occupancy status
Windows checks port occupancy status
 Is it legal to buy and sell Bitcoin on Huobi.com?
Is it legal to buy and sell Bitcoin on Huobi.com?
 Mac shortcut key list
Mac shortcut key list
 What is an empty array in php
What is an empty array in php




