
---Restore content starts---
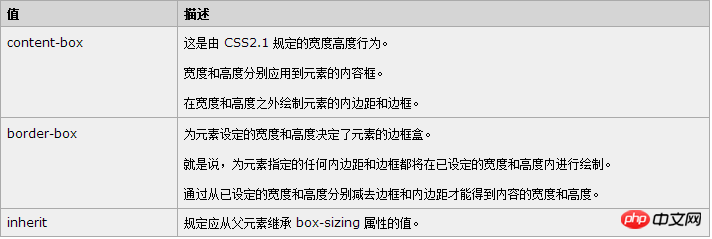
##box-sizing
Attributes allow you to define specific elements that match a certain region in a specific way. For example, if you need to place two bordered boxes side by side, you can do this by setting box-sizing to "border-box". This causes the browser to render a box with the specified width and height, and put the borders and padding into the box.Syntax
box-sizing: content-box|border-box|inherit;
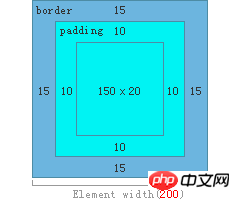
border-box: IE traditional standard

content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
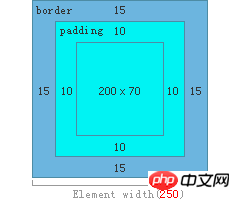
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }

 What is the return value of the function
What is the return value of the function
 special symbol point
special symbol point
 Common encryption methods for data encryption storage
Common encryption methods for data encryption storage
 Introduction to commands for creating new files in Linux
Introduction to commands for creating new files in Linux
 Today's latest official news of PaiCoin is true
Today's latest official news of PaiCoin is true
 bios cannot detect solid state drive
bios cannot detect solid state drive
 location.search
location.search
 Excel table slash divided into two
Excel table slash divided into two




