
In JS, the default execution time of bound events is in the bubbling phase, not in the capturing phase. This is why when both the parent class and the child class are bound to an event, the event bound to the child class will be called first, and then the event of the parent class will be called. Look directly at the following example
When the id3 element is clicked, the execution result is: id2, id3, id1
Analysis: Because the method bound by obj2 is executed in the capture phase, the events bound by obj1 and obj3 are executed in the bubbling phase.


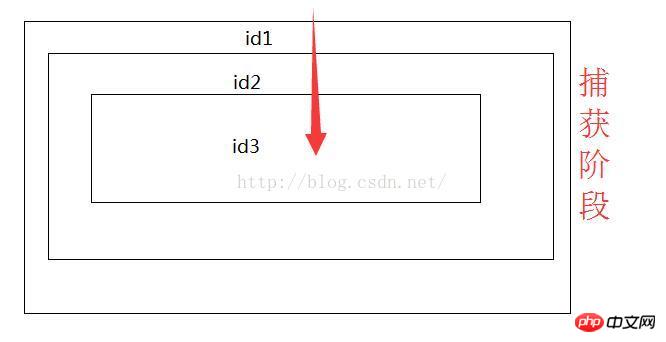
##JS in By default, after the event is obtained, all the listening objects of the event are captured starting from the root element, and then executed one by one during the bubbling phase. We can specify whether the event is executed in the bubbling phase or the capturing phase when binding the event.
obj.addEventListener(event,function(){},bool)
bool:true, represents the capture phase execution
Prevent bubbling
w3c’s method is e.stopPropagation(), while IE uses e.cancelBubble = true;
Prevent default behaviorw3c method is e.preventDefault(), IE uses e .returnValue = false;
So in the appeal example, if we add prevent bubbling behavior for all events:That is, the JS code in the appeal is changed to the following:
When Click on id2: Execution result: id2
When click on id1: Execution result: id1
Through this example, we found that the event was prevented from bubbling and the event was prevented from continuing. Capture to the lower level.
The browser used for testing is: Google Chrome
Version 47.0.2526.106 m
## The above is the control binding in JS For a detailed introduction to the event execution sequence, please pay attention to the PHP Chinese website (m.sbmmt.com) for more related content!




