
The interface first needs to introduce bootstrap css and bootstrap js files, as well as vue.js and jQuery.js to see the effect.
The online files of bootstrap are provided here for your reference:
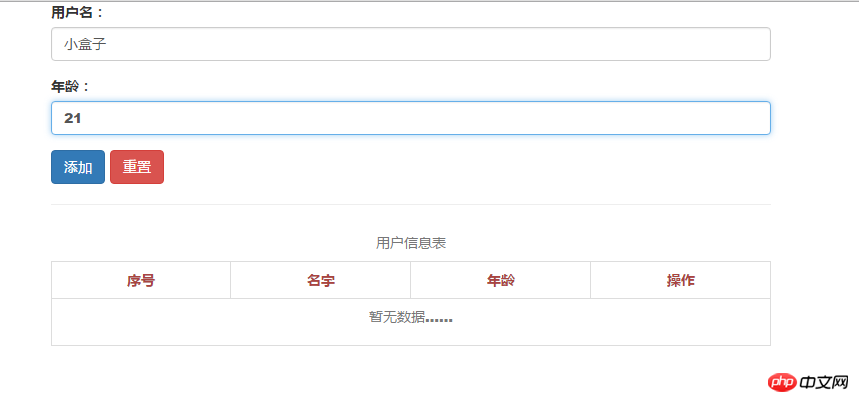
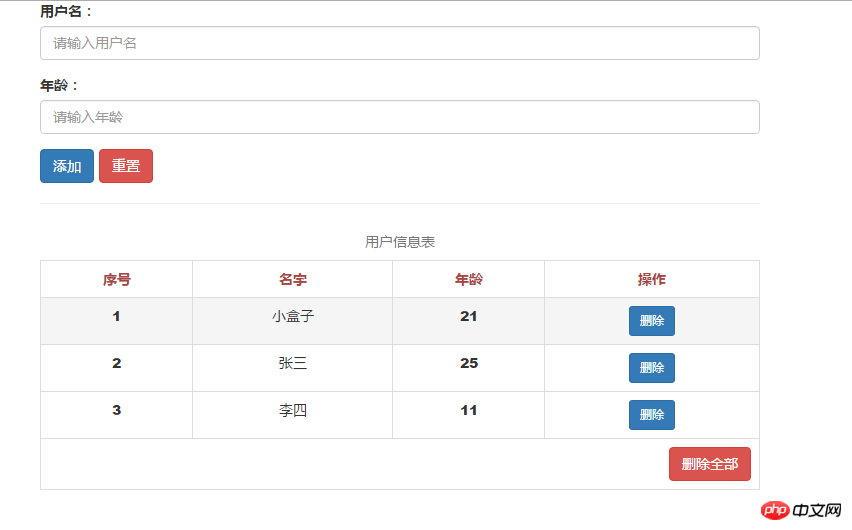
The effect is as shown in the figure below. Enter the user name and age, click Add, and the data will be automatically added to the user information table below. When there is no data, the user information table displays: No data yet... When there is data, a delete all button is displayed. For convenience and speed, I did not create a pop-up box for the delete button, so clicking the delete button will directly delete the current item. Article data.


##
| 序号 | 名字 | 年龄 | 操作 |
|---|---|---|---|
| {{index+1}} | {{item.name}} | {{item.age}} | |
| 暂无数据…… | |||
window.onload = function(){ new Vue({ el:"#box", data:{ myData:[], username:'', age:'', nowIndex:-100 }, methods:{ add:function(){ this.myData.push({ name:this.username, age:this.age }); this.username=''; this.age=''; }, deleteMsg:function(){ this.myData.splice(0,1) }, all:function(){ this.myData = []; } } }) }




