
There is no doubt that SublimeText, Notepad++, webstorm, etc. are the most dominant editors on the market, but of course there are some more JavaScript editors Offers numerous features and functionality for convenience and ease of coding. This article has compiled 20 JavaScript editors. Which one is the best? You decide!

WebStorm is a lightweight, powerful IDE for complex client-side development and server-side development of Node.js Development provides perfect solutions. WebStorm's smart code editor supports JavaScript, Node.js, HTML and CSS. WebStorm supports Windows, Mac OS and Linux platforms.

Notepad++ is a very unique set of free software plain text editor (license: GPL), with complete Chinese Cultural interface and support for multi-language writing (UTF8 technology). Its function is more powerful than Notepad in Windows. In addition to being used to create general plain text description files, it is also very suitable as an editor for writing computer programs. Notepad++ not only has syntax highlighting, but also has a syntax folding function, and supports macros and plug-in modules that expand basic functions.

Brackets is a free, open source and cross-platform HTML/CSS/JavaScript front-end WEB integrated development environment (IDE tool). The project is created and maintained by Adobe, released under the MIT license, and supports Windows, Linux and OS X platforms. Brackets is characterized by simplicity, elegance, and speed. Its core goal is to reduce inefficient repetitive work during the development process, such as browser refresh, modifying element styles, search functions, etc.

JS Nice is a tool that makes obfuscated JavaScript code more readable. It uses a new deobfuscation and decompression engine for JavaScript code beautification. JSNice uses advanced machine learning and program analysis techniques to learn naming and type patterns from available open source projects.

JSHint is a JavaScript syntax and style checking tool that you can use to alert you to issues related to code style. It can be integrated well into many commonly used editors and is a great tool to unify the team's coding style.

JSBin is a web application mainly used to help test JavaScript and CSS code snippets. JSBin allows you to edit and test JavaScript and HTML. You can save it at any time and send the URL to peers for review or to get help. They can further modify the content and re-save it.

Kinetic Wing is a free lightweight IDE available for all major operating systems (Mac support coming soon) . It is not a complex IDE, but more like a smart text editor with modern features. These features include: support for Sass or Less (with built-in compiler), support for HTML5 and CSS3, and support for CoffeeScript.



NetBeans IDE is an award-winning integrated development environment that can easily run on Windows, Mac, Linux and Solaris. NetBeans includes an open source development environment and application platform. NetBeans IDE allows developers to use the Java platform to quickly create Web, enterprise, desktop and mobile applications. NetBeans IDE currently supports PHP, Ruby, JavaScript, Ajax, Groovy, Grails and C /C++ and other development languages.

Cloud9 IDE is a JavaScript program development Web IDE built on Node.JS. It has a very fast text editor that supports shading for JS, HTML, CSS and a mixture of these. Cloud9 IDE also integrates debuggers for node.js and Google Chrome that can be started, paused and stopped in the IDE, enabling you to test and deploy your code in a cloud computing environment.

Komodo Edit is an open source cross-platform editor that supports Windows, Linux and Mac. It is usually distributed with the Komodo integrated development environment, but can also be used independently. Komodo Edit supports JavaScript, Ruby, Tcl, PHP, Perl and other popular programming languages. Komodo Edit has syntax highlighting, syntax checking, Vi simulation, auto-complete and other functions.

jsFiddle is an online shell editor that creates a customized environment through popular JS frameworks to simplify JS code. Can be used to test sample code. Not only that, you can also add an Ajax echo backend and automatically load resources through a series of JavaScript frameworks, such as MooTools, jQuery, Dojo, Prototype, YUI, Glow, Vanilla, etc. Another important feature is the ability to save and share a unique URL generated code. jsFiddle also has an embedding function.

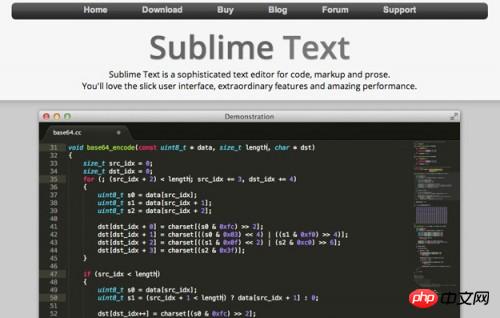
Sublime Text is a lightweight, concise, efficient, cross-platform editor. It has good expansion functions and powerful shortcut commands that can search for corresponding commands, options, snippets and syntex in real time, supports VIM mode, supports macros, and supports multi-selection (Multi-Selection) function.


# # koding is a free, full-featured cloud development environment that is very convenient for creating and editing code. It provides some good collaboration tools. After registration, you can get a free virtual machine to assist you in your development journey.
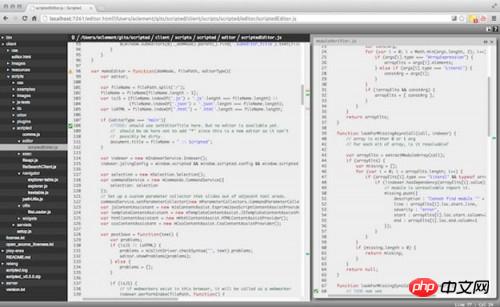
18. Scripted ## Scripted is a fast and lightweight JavaScript code editor based on a web browser. Scripted is an editor component based on VMware's Eclipse Orion. Development. It works locally and content is served by the Node.js web server.
## Scripted is a fast and lightweight JavaScript code editor based on a web browser. Scripted is an editor component based on VMware's Eclipse Orion. Development. It works locally and content is served by the Node.js web server.
19. Codio
# Codio is a powerful cloud computing. And a browser-based IDE (web ide), covering the complete web development cycle from prototype to deployment. Codio supports almost all programming languages including Javascript, PHP, Ruby, etc. 20. Light Table#. 
The above are the 20 best JavaScript editors. Which one is better is up to you! For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




