
1. Introduction
#The position attribute of CSS sets the positioning method of the element and defines positioning rules for the element to be positioned. This property is useful for scripting animation effects.
1. A positioned element is an element whose calculated position attribute is divided into: relative (relative), absolute (absolute), fixed (fixed) or sticky (sticky).
2. The top, right, bottom, and left attributes specify the position of the positioned element.
3. Z-index sets the stacking order of positioned elements, that is, the position of the z-axis. The value can be a positive or negative number. The larger the value, the closer it is to the user (that is, the higher the display level is. ), the smaller the value, the farther away from the user.
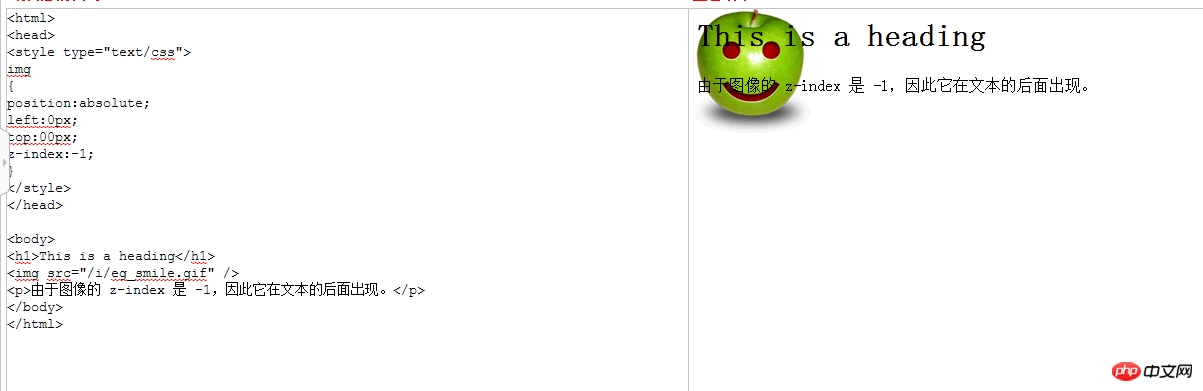
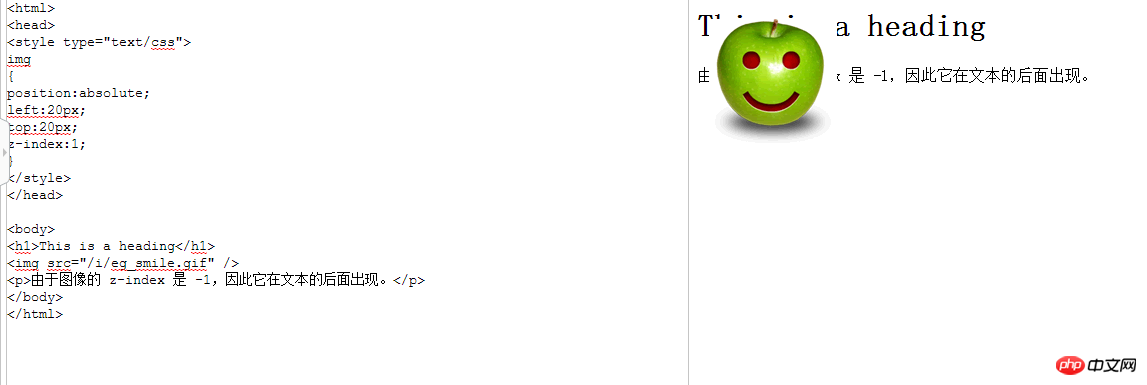
As shown in the figure: When the value of z-index is -1, the position of the picture is below the text and far away from the user. If the value of z-index is set to a positive number, The position of the picture is displayed above the text, covering part of the text!

And if the value of z-index is set to a positive number, the position of the image will be displayed above the text, covering part of the text! left:20px; means the distance between the picture and the left border is 20px; top:20px; means the distance between the picture and the top is 20px

2. Get The value
static
This keyword causes the element to use normal behavior, that is, the element is in the document flow Its current layout position, top, right, bottom, left and z-index properties are invalid.
relative
Use this keyword to lay out an element as if it had not been positioned. That is, it will adapt to the position of the element without changing the layout (which will leave a blank space where the element originally was). position:relative is invalid for table-*-group, table-row, table-column, table-cell, table-caption.
absolute
No space is reserved for the element. The element is positioned by specifying its offset from its nearest non-statically positioned ancestor element. to make sure. Absolutely positioned elements can have margins set and will not merge with other margins.
fixed
No space is reserved for elements. Specifies the element's space by specifying a position relative to the screen viewport, and the element's position does not change when the screen scrolls. The element will appear at a fixed position on each page when printed. The fixed attribute usually creates a new stack environment.
The above detailed explanation of the positioning method of css position setting elements is all the content shared by the editor. I hope it can give you a reference, and I hope you will support the PHP Chinese website.
For more articles related to css position setting the positioning method of elements, please pay attention to the PHP Chinese website!




