
The example of this article analyzes the html5 p layout and table layout for your reference. The specific content is as follows
p layout:html+css implements simple layout.
#The height in container cannot be written as a percentage, it must be a specific height.
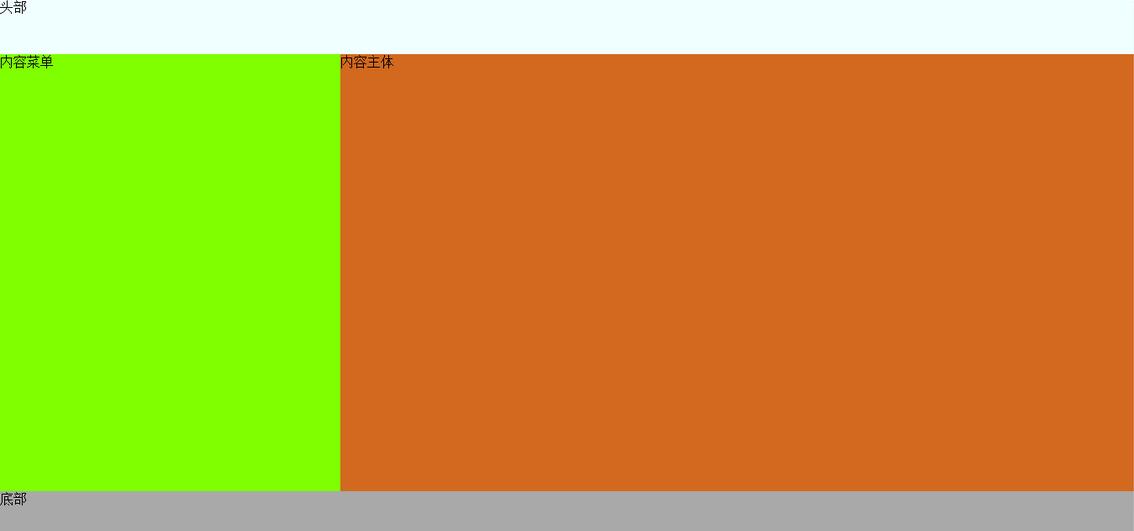
Rendering:
##table layout:
Rendering:
##The above is the detailed explanation of html5 div layout and table layout , for more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!

 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 what is nodejs
what is nodejs What browser is edge?
What browser is edge? How to turn off real-time protection in Windows Security Center
How to turn off real-time protection in Windows Security Center Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet? mysql multi-table query
mysql multi-table query 503 error solution
503 error solution



