
This article mainly introduces the relevant information about the detailed introduction of the progress component of the WeChat applet. Friends who need it can refer to it

The progress bar describes a loading Status, such as software upgrade download progress, video, picture download progress...
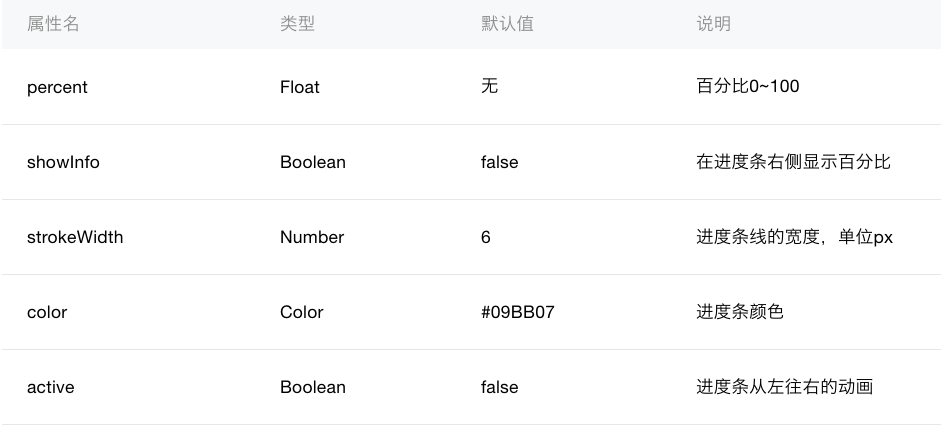
Main attributes:

##wxml




