
I have introduced many articles about using C# to develop WeChat portals and applications. They basically encapsulated almost all the interfaces that WeChat could do at that time. The WeChat framework has also accumulated a lot of modules and users. Recently, it has been discovered that the WeChat public platform has increased A lot of content has been added, especially the functions of scanning, sending pictures, and sending geographical locations have been added to the custom menu. These functional modules are very important. Think about it before, I wanted to add a QR code scanning function to the WeChat official account. None of the functions are available, but now it is possible, and functions such as taking photos and uploading are also available. This article mainly introduces a series of articles based on my previous framework and further introduces how to integrate and use these new functions.
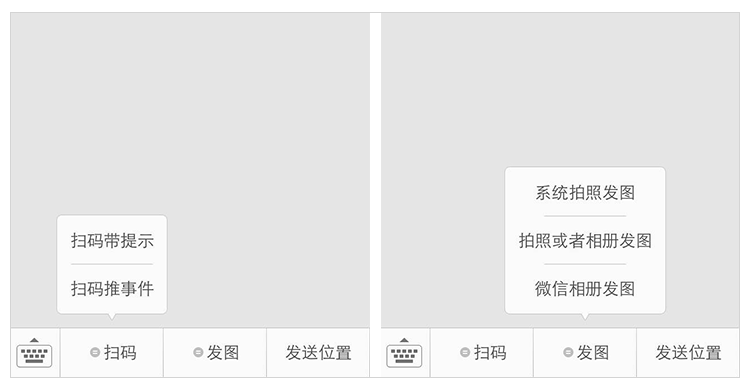
After the user clicks the button , the WeChat client will launch the scan tool, and after completing the scan operation, the scan result will be displayed (if it is a URL, the URL will be entered), and the result of the scan will be sent to the developer, who can send messages.
After the user clicks the button, the WeChat client will Launch the scan tool. After completing the scan operation, the result of the scan will be sent to the developer. At the same time, close the scan tool, and then the "Message Receiving" prompt box will pop up. You may then receive a message from the developer. news.
After the user clicks the button, the WeChat client will call up the system camera and complete the photo taking operation , send the photos taken to the developer, push the event to the developer, and at the same time put away the system camera, and then you may receive a message from the developer.
After the user clicks the button, the WeChat client will pop up a selector for the user to choose "take photos" ” or “Select from mobile phone album”. After the user selects, he will go through the other two processes.
After the user clicks the button, the WeChat client will call up the WeChat photo album and complete the selection operation Finally, the selected photos are sent to the developer's server, the event is pushed to the developer, and the album is closed. You may then receive messages from the developer.
After the user clicks the button, the WeChat client will call up the geographical location selection tool to complete the selection After the operation, the selected geographical location will be sent to the developer's server, and the location selection tool will be closed. You may then receive a message from the developer.
However, please note that the above new capabilities only support WeChat iPhone 5.4.1 or above, and Android 5.4 or above WeChat users. Older version WeChat users will not respond after clicking, and developers will not be able to receive events normally. push.
WeChat not only adds support for these functional modules, but also considers the convenience of our developers and adds a The public account called "menutest" is convenient for us to test. We search for "menutest" on the official account, and then follow it to test several new features.

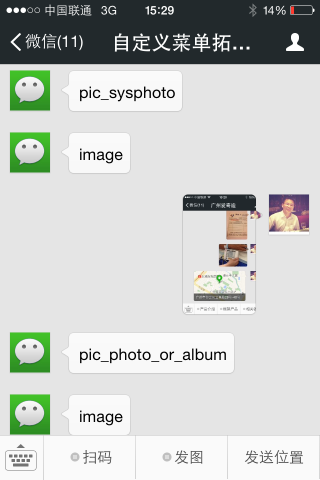
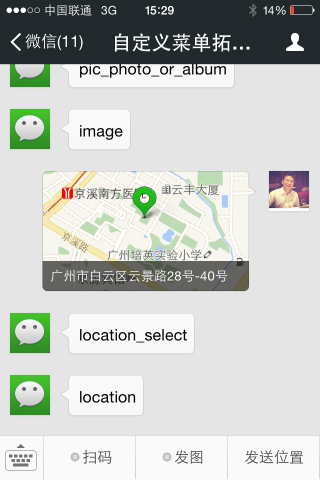
The name of the official account of "menutest" is "Custom Menu Expansion Test". I followed it and tested it. The QR code, pictures and geographical location are all OK. , itself can respond to these events, and a corresponding event can appear in the picture and geographical location itself, as shown below.
Picture sending can be divided into three categories: taking pictures, taking pictures and photo albums, and WeChat photo albums. I feel that the latter two are a bit similar, but these functions are very good.


As mentioned earlier, WeChat provides these functions, which can be found in the menu It is integrated inside, that is, the menu types have changed from the original two types of CLICK/VIEW to the current 8 types, adding 2 code scanning operations, 3 picture operations, and 1 geographical location operation.
So expand the menu’s enumeration type as follows.
/// <summary>
/// 菜单按钮类型 /// </summary>
public enum ButtonType
{ /// <summary>
/// 点击 /// </summary> click, /// <summary>
/// Url /// </summary> view, /// <summary>
/// 扫码推事件的事件推送 /// </summary> scancode_push, /// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary> scancode_waitmsg, /// <summary>
/// 弹出系统拍照发图的事件推送 /// </summary> pic_sysphoto, /// <summary>
/// 弹出拍照或者相册发图的事件推送 /// </summary> pic_photo_or_album, /// <summary>
/// 弹出微信相册发图器的事件推送 /// </summary> pic_weixin, /// <summary>
/// 弹出地理位置选择器的事件推送 /// </summary> location_select
}然后在Winform里面调用创建菜单操作代码如下所示:
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuJson productInfo = new MenuJson("新功能测试", new MenuJson[] {
new MenuJson("扫码推事件", ButtonType.scancode_push, "scancode_push")
,new MenuJson("系统拍照发图", ButtonType.pic_sysphoto, "pic_sysphoto")
, new MenuJson("拍照相册发图", ButtonType.pic_photo_or_album, "pic_photo_or_album")
, new MenuJson("微信相册发图", ButtonType.pic_weixin, "pic_weixin")
, new MenuJson("地理位置选择", ButtonType.location_select, "location_select")
});
MenuJson frameworkInfo = new MenuJson("框架产品", new MenuJson[] {
new MenuJson("Win开发框架", ButtonType.click, "win"), new MenuJson("WCF开发框架", ButtonType.click, "wcf"), new MenuJson("混合式框架", ButtonType.click, "mix"),
new MenuJson("Web开发框架", ButtonType.click, "web")
,new MenuJson("代码生成工具", ButtonType.click, "database2sharp")
});
MenuJson relatedInfo = new MenuJson("相关链接", new MenuJson[] {
new MenuJson("公司介绍", ButtonType.click, "event_company"), new MenuJson("官方网站", ButtonType.view, "//m.sbmmt.com/"), new MenuJson("联系我们", ButtonType.click, "event_contact"), new MenuJson("应答系统", ButtonType.click, "set-1"), new MenuJson("人工客服", ButtonType.click, "event_customservice") });
MenuListJson menuJson = new MenuListJson();
menuJson.button.AddRange(new MenuJson[] { productInfo, frameworkInfo, relatedInfo });
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
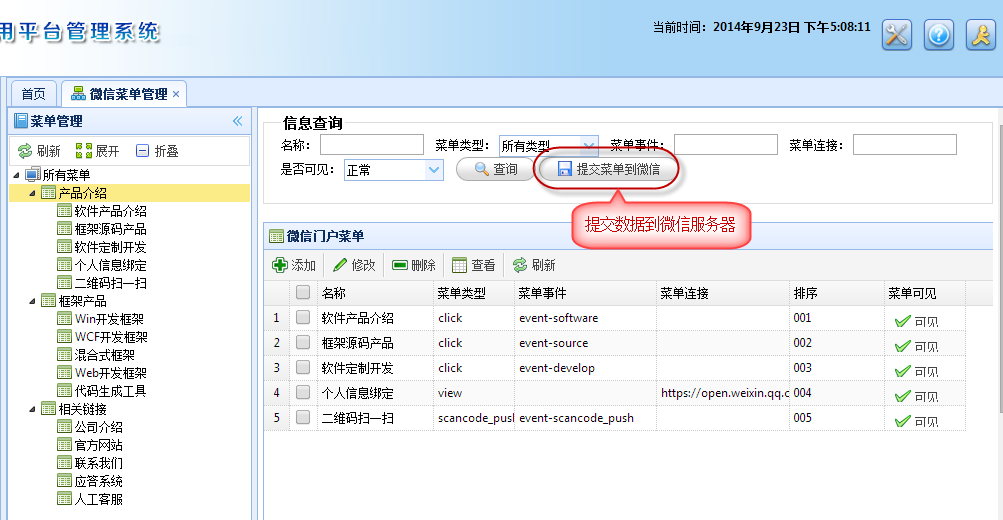
}当然,一般情况下我们都是在Web后台系统进行的,维护菜单都是在自己微信平台上进行菜单管理,然后一次性提交到微信服务器即可。

而在Web后台,只需要把数据库的数据变化为Json数据提交即可,操作和上面的类似。
/// <summary>
///更新微信菜单 /// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{ string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}前面讲了,有了最新的功能,我们就可以实现扫一扫功能,从而可以扫描条形码,二维码的功能。有了条形码、二维码的快速和识别,我们就能开发一些如条码查询、商品处理等功能了。
这里我们介绍如何在我的微信开发框架里面整合这个扫一扫的功能处理操作。
前面已经增加了一些新功能的测试菜单,我们要做的就是响应这些事件处理,然后对他们进行应答处理就可以了。
下面是根据事件进行的一些API跳转处理,我们同时定义了几个相关的实体类用来处理他们的信息,如RequestEventScancodePush、RequestEventScancodeWaitmsg、RequestEventPicSysphoto等等。
RequestEventScancodeWaitmsg实体类的代码如下所示,其他的类似处理。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class RequestEventScancodeWaitmsg : BaseEvent
{ public RequestEventScancodeWaitmsg()
{ this.MsgType = RequestMsgType.Event.ToString().ToLower(); this.Event = RequestEvent.scancode_waitmsg.ToString(); this.ScanCodeInfo = new ScanCodeInfo();
} /// <summary>
/// 事件KEY值,由开发者在创建菜单时设定 /// </summary>
public string EventKey { get; set; } /// <summary>
/// 扫描信息 /// </summary>
public ScanCodeInfo ScanCodeInfo { get; set; }
}而根据实体类强类型的处理接口流转操作如下所示。
RequestEventScancodePush info = XmlConvertor.XmlToObject(postStr, (RequestEventScancodePush)) (info != = RequestEventScancodeWaitmsg info = XmlConvertor.XmlToObject(postStr, (RequestEventScancodeWaitmsg)) (info != = RequestEventPicSysphoto info = XmlConvertor.XmlToObject(postStr, (RequestEventPicSysphoto)) (info != =; ..................
处理扫描结果并返回的最终代码如下所示。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送的处理 /// </summary>
/// <param>扫描信息
/// <returns></returns>
public string HandleEventScancodeWaitmsg(RequestEventScancodeWaitmsg info)
{
ResponseText response = new ResponseText(info);
response.Content = string.Format("您的信息为:{0},可以结合后台进行数据查询。", info.ScanCodeInfo.ScanResult); return response.ToXml();
}最后我们测试扫描一个条形码,可以看到返回的结果界面操作如下所示。

前面介绍了一些新菜单功能模块的集成,我个人对这种扫一扫菜单功能非常赞赏,这也是微信逐步整合更多硬件资源和接口处理的趋向,不过在集成使用的时候,发现公众号偶尔出现闪退的情况,还有就是这些新功能虽然后台能够实现数据的处理和接收,但是有一些不能返回应答消息,很郁闷。也许随着版本研发的加快,这些功能很快得到完善和解决。
另外微信开放平台也投入使用了,好些认证也是300元一年,不过暂时没有其应用的场景,我只是用到了它来获取微信账号的unionid的功能,其他功能慢慢了解吧。
还有就是微信的企业号也已经出来了,而且我也已经申请认证通过,它的开发用户的API也有不少,有空继续研究并整合到微信开发框架里面吧。
更多C# development of WeChat portals and applications - WeChat menu adds functions of scanning, sending pictures, and sending geographical location相关文章请关注PHP中文网!




