
I once introduced the redirection operation in the WeChat menu in the series of articles "C# Development of WeChat Portal and Application (11)--Introduction to Various Expressions of WeChat Menu". Through this redirection operation, we can Get a code value, and then get the user's openID, and then you can get more user information. This is used a lot in the scenario of member information. This article introduces how to quickly configure such a menu link in the website, and introduces how to The background obtains relevant user information and implements personalized display operations of page data.
We know that WeChat’s custom menus are divided into two categories, corresponding to Click type and View type respectively, and redirection is a type of View type, as shown below.

The WeChat redirection menu is to let the WeChat server jump by passing in an address parameter. Its main rules are as follows.
The link for scope=snsapi_base method is as follows:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww .iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect
The link for scope=snsapi_userinfo method is as follows:
https://open.weixin.qq.com/ connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
These two menu links are mainly given to us The link address is processed by UrlEncode, and then assigned to the parameter redirect_uri.
Since the link address is relatively long, it is very inconvenient to copy it and modify it every time when configuring the menu. We can add a button function in the configuration interface of the custom menu to modify the content. Processing, in order to achieve the address conversion we need, my portal application platform's operation of custom menus is based on this idea.
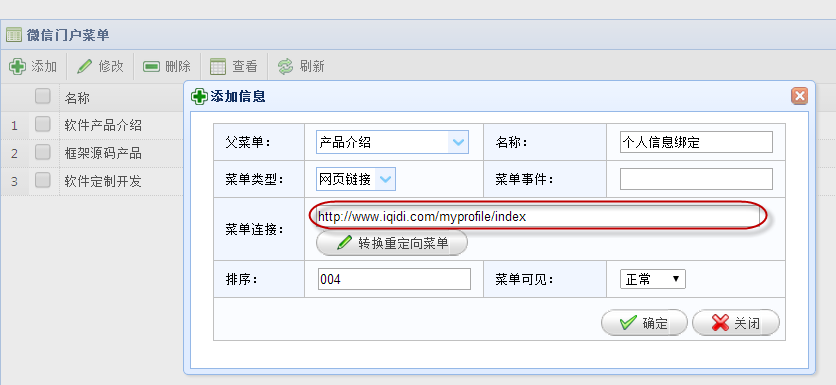
By default we only need to fill in a url address that needs to be redirected, as shown below.

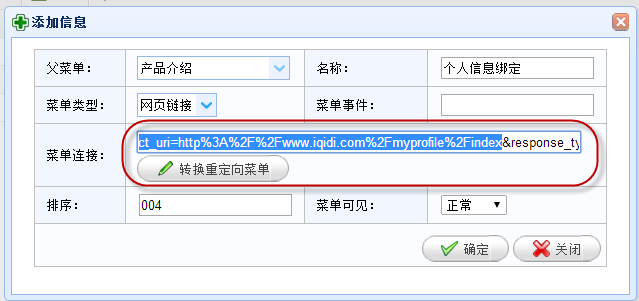
If you need to configure the redirected menu link address, then call the [Convert Redirect Menu] button operation and use the script function to convert. The converted result As follows.

It turns out that the background javascript is used to implement URL transcoding of parameters, and the AppId of the background needs to be obtained so that a complete address connection can be constructed.
As mentioned earlier, the first is to implement URL transcoding, and the second is to obtain the AppId of the background, and then generate a complete URL. . In order to avoid repeated research, I posted this part of the code and study it together.
Before using it, we need to pay attention to another issue, that is, after redirecting to the specified page, this page will have a code parameter. This parameter is very important. We need to get it, of course through javascript. Get the corresponding code parameters.
This logic can be implemented using a script function, as shown below
function getUrlVars(){ var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&'); for(var i = 0; i < hashes.length; i++)
{
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
} return vars;
}After defining this function, we re- In the directed page, the operations to obtain the code parameters are as follows.
var code = getUrlVars()["code"];
Let’s put this aside first, let’s first discuss how to convert the link address into the required link address operation.
In order to achieve mutual conversion of link addresses (for convenience), we can determine whether the link address contains the domain name of qq.
(url.indexOf("https://open.weixin.qq.com/connect/oauth2/authorize?") == 0 redirect_uri = getUrlVars(url)["redirect_uri" (redirect_uri != "" newUrl ="#" +If it is a normal link we entered, then it should be converted into a redirected link address, as shown below.
else { var newUrl = encodeURIComponent(url); var reNewUrl = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=@ViewBag.appid&redirect_uri=" + newUrl + "&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
$("#" + ctrlName).val(reNewUrl);
}The redirect link needs to have an appId of the current WeChat development user. This is not fixed and is different for different developers. The dynamic object of MVC is used here for binding: @ViewBag.appid.
In the corresponding MenuController controller, just assign it a value.
/// <summary>
/// 默认的视图控制方法 /// </summary>
/// <returns></returns>
public override ActionResult Index()
{
ViewBag.appid = GetAppId(); return View();
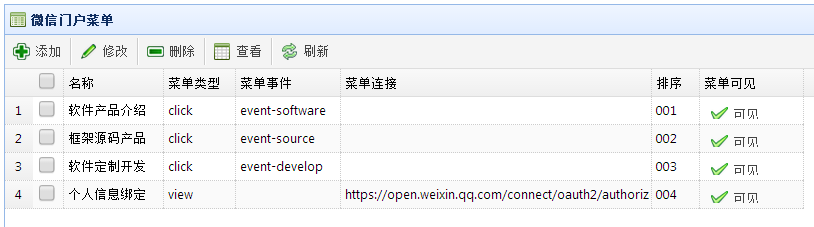
}The redirect menu address list after configuration is as follows. We open the corresponding record details page and can use the function buttons on the page to convert the address of the redirect menu at any time to facilitate understanding of the detailed link content. .

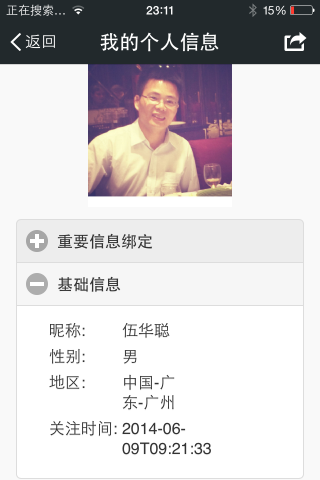
After configuring the above link address, we need to add such a page to the website for processing Generally speaking, we may provide user information for the convenience of users to check their basic WeChat information, and also for the purpose of binding users’ personal data. For example, users can bind mobile phones, email boxes, etc., and can also bind Determine the user name related to the business system. In this way, users can quickly register as members or associate with the backend system.
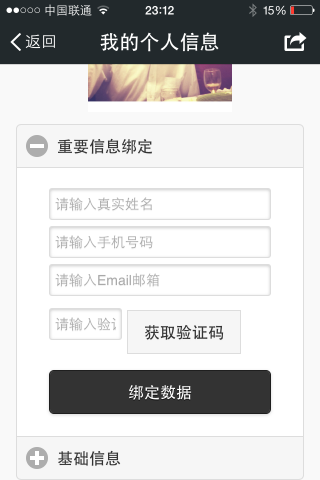
The two user information display interfaces I designed are as follows.
These two interfaces mainly use Jquery Mobile related content to process the interface. The entire module combines the SMS verification code method to verify the user's mobile phone, so that information can be realized more efficiently. Accurate binding operation, of course, can also be combined with external systems to bind the user's account and password, so that the user can enter the micro website platform on WeChat for shopping, data maintenance, business management and other operations. In fact, once the ID of the external system is bound , which provides a quick access to external systems.


The specific content will be introduced in the next article.
For more C# development of WeChat portals and applications - using redirection to obtain user data in the WeChat menu. For related articles, please pay attention to the PHP Chinese website!




